前言:公司项目交付之前甲方进行了安全漏洞的扫描。大部分漏洞都是因为nginx响应没有加上仿攻击的响应头。记录一下漏洞以及解决方法
1.检测到目标URL存在相对路径覆盖(RPO)漏洞
该漏洞是因为一下原因:
--访问当前URL,检测响应头是否配置了x-content-type-options头;
--如果没有配置,则检查响应内容,若响应内容是没有DOCTYPE声明的HTML,且存在相对路径引用的css、js资源,则认为存在该漏洞。
解决方法:
1⃣️ 去掉响应内容里面的相对路径。这个是由于代码之前引入的css和js有相对路径引起的,虽然前端已经注释掉了,但是还是检测出来了。
2⃣️ 在nginx的http,server或者location中。我是添加到响应的server中的。
3⃣️ 检验是否添加成功,在网站中再次访问查看是否含有该响应头,若没有,则清除浏览器缓存再次访问。一般配置正确重新加载配置就会看到该响应头。
2.X-Frame-Options未配置
判断标准:检查响应头中是否有返回X-Frame-Options头,如果没有则报出漏洞。
3.检测到目标X-XSS-Protection响应头缺失
判断标准: 检查响应头中是否有返回X-Frame-Options头,如果没有则报出漏洞。
4.检测到目标X-Content-Type-Options响应头缺失
判断标准: 在原始请求响应中,若发现响应头中没有X-Content-Type-Options响应头,则认为存在漏洞。
5.检测到目标Content-Security-Policy响应头缺失
判断标准:在原始请求响应中,若发现响应头中没有Content-Security-Policy响应头,则认为存在漏洞。
响应的头的修复方式均通过设置nginx配置文件。
配置如下:
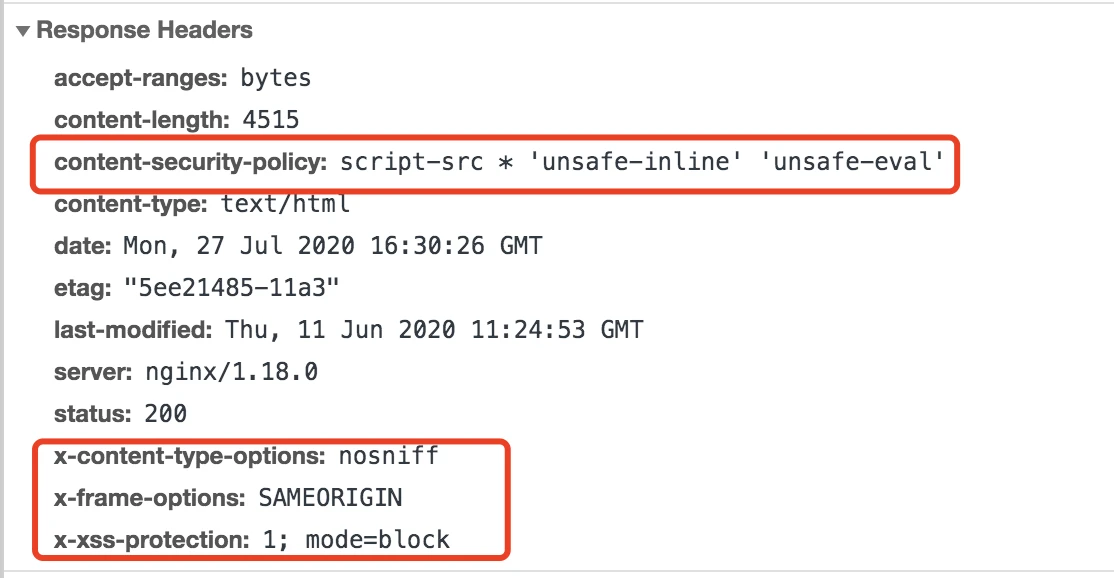
add_header X-Frame-Options "SAMEORIGIN"; add_header X-Content-Type-Options nosniff; #防止跨站脚本 Cross-site scripting (XSS) add_header X-XSS-Protection "1; mode=block"; #并不限制内容加载来源 add_header Content-Security-Policy "script-src * 'unsafe-inline' 'unsafe-eval'"; #将本站内部http链接自动改为https,并不限制内容加载来源 #add_header Content-Security-Policy "upgrade-insecure-requests;content *;img-src '*'";网站响应结果如图:

备注: Content-Security-Policy头部设置的允许所有内容是不严谨的。我之所以这样设置是因为我网站上使用了很多外链。外链域名不可预知,建议使用严格的规范设置该安全响应白名单。规则可参考:https://developer.mozilla.org/en-US/docs/Web/HTTP/Headers/Content-Security-Policy
到此这篇nginx网站安全漏洞修复的文章就介绍到这了,更多相关内容请继续浏览下面的相关推荐文章,希望大家都能在编程的领域有一番成就!版权声明:
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若内容造成侵权、违法违规、事实不符,请将相关资料发送至xkadmin@xkablog.com进行投诉反馈,一经查实,立即处理!
转载请注明出处,原文链接:https://www.xkablog.com/te-aq/10599.html
