

📣读完这篇文章里你能收获到
- 了解TypeScript及为什么使用TypeScript
- TypeScript的安装过程
- 编写第一个HelloTs程序

文章目录

一、TypeScript简介
1. 什么是TypeScript?
2. 为什么选择使用TypeScript?
2.1 静态类型检查
JavaScript 是一种动态类型语言,这意味着变量的类型在运行时才确定。这样的特性带来了一些潜在的问题,比如类型错误只能在运行时被发现。而 TypeScript 引入了静态类型检查,可以在编译时捕获类型错误,避免了许多常见的错误。
2.2 更好的代码维护性
TypeScript 强调代码的可读性和可维护性。通过类型注解和接口定义,我们可以清晰地了解代码的意图和结构。TypeScript 还支持模块化开发,可以将代码分割为多个模块,提高了代码的组织性和可复用性。
2.3 更丰富的工具支持
TypeScript 提供了丰富的开发工具支持。主流的集成开发环境(IDE)如 Visual Studio Code 和 WebStorm 都对 TypeScript 提供了良好的支持,包括代码提示、自动补全、重构等功能。此外,TypeScript 还有强大的类型定义库,可以方便地使用第三方 JavaScript 库。
2.4 渐进式采用
TypeScript 的语法和 JavaScript 基本兼容,现有的 JavaScript 代码可以逐步迁移到 TypeScript 中,不需要一次性重写整个项目。这使得团队可以根据实际情况选择性地采用 TypeScript,无需投入过多的时间和资源。

二、TypeScript安装
- 安装node.js
- 全局安装typescript
npm i -g typescript - 安装完成后,检查是否成功
tsc -v 
三、编写第一个TypeScript程序
1. 生成js文件
- 创建一个ts文件
_hello.ts_
console.log('helloTS'); - 使用tsc对文件进行编译
tsc .\hello.ts
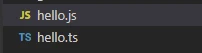
- 编译成功:
生成了对应的js文件
 w
w
2. 直接运行ts文件s
- 安装ts-node工具
sudo npm install -g ts-node - 初始化
tsconfig.json配置文件
tsc -init - 使用
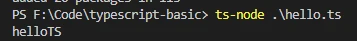
ts-node运行.ts文件
ts-node .\hello.ts 

『TypeScript』系列博客文章,欢迎关注上面的专栏
- 从零开始编写你的第一个TypeScript程序
- 深入理解TypeScript变量声明、函数定义、类与接口及泛型
- 深入理解TypeScript基本类型及其应用


版权声明:
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若内容造成侵权、违法违规、事实不符,请将相关资料发送至xkadmin@xkablog.com进行投诉反馈,一经查实,立即处理!
转载请注明出处,原文链接:https://www.xkablog.com/typescriptbc/1169.html
