前言
由客户授权,组织一场钓鱼攻防演练专项,以此来提高员工安全意识。本次演练通过自搭邮件服务器以及搭建钓鱼平台Gophish来完成,通过附件携带木马以及制作钓鱼页面来骗取敏感信息两个角度来进行测试,最后效果不错,完美收工,且听我娓娓道来。
搭建邮件服务器poste
为什么要自己搭建邮件服务器呢?主要是为了方便,发信无限制,定制化程度比较高。通过调研,最终选择使用poste搭建邮服,选择poste的原因有两个,首先poste邮件服务器基于Docker搭建,搭建过程比较方便,然后是占用资源较少,1H1G服务器就可以跑起来。然后需要注意的是25端口是否被封禁,推荐使用香港服务器,笔者这里随便选了一个服务商,买了1H1G香港服务器(CentOS),只用来跑邮服。可以用telnet测试25端口是否开放,命令如下:
telnet smtp.163.com 
curl -fsSL https://get.docker.com | bash -s docker --mirror Aliyun 
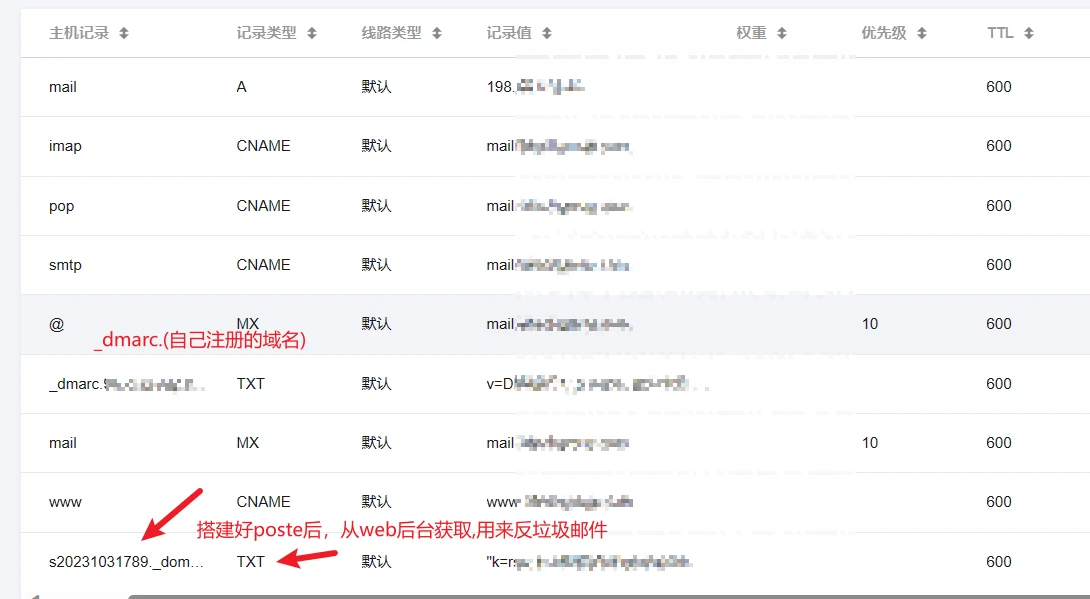
然后需要购买一个具有迷惑性的域名,用来降低企业员工的警惕心,可以到godaddy上购买一个,也不贵,购买成功以后,需要配置如下域名解析:

需要注意的是,除了第一个A记录为IP地址,其他记录大部分记录为mail.(自己购买的域名),倒数第四个的记录值为v=DMARC1; p=none; pct=100; rua=mailto:dmarc@xxxxx.com(自己购买的域名),最后一个需要搭建好poste后从web后台获取。
以上都准备完成后,开始搭建poste,非常简单,只需要如下一条命令即可,然后等待几分钟即可搭建完成,命令如下:
docker run \ -p 25:25 \ -p 80:80 \ -p 110:110 \ -p 143:143 \ -p 443:443 \ -p 587:587 \ -p 993:993 \ -p 995:995 \ -v /etc/localtime:/etc/localtime:ro \ -v /opt/poste/data:/data \ --name "sometimesnaive" \ -h "mail.xxxxx.com" \ -t analogic/poste.io 注意:倒数第二行需要修改为自己购买的域名,跑起来以后,直接ip访问即可。
WEB控制台
https://xx.xx.xx.xx
邮箱后台
https://xx.xx.xx.xx/webmail
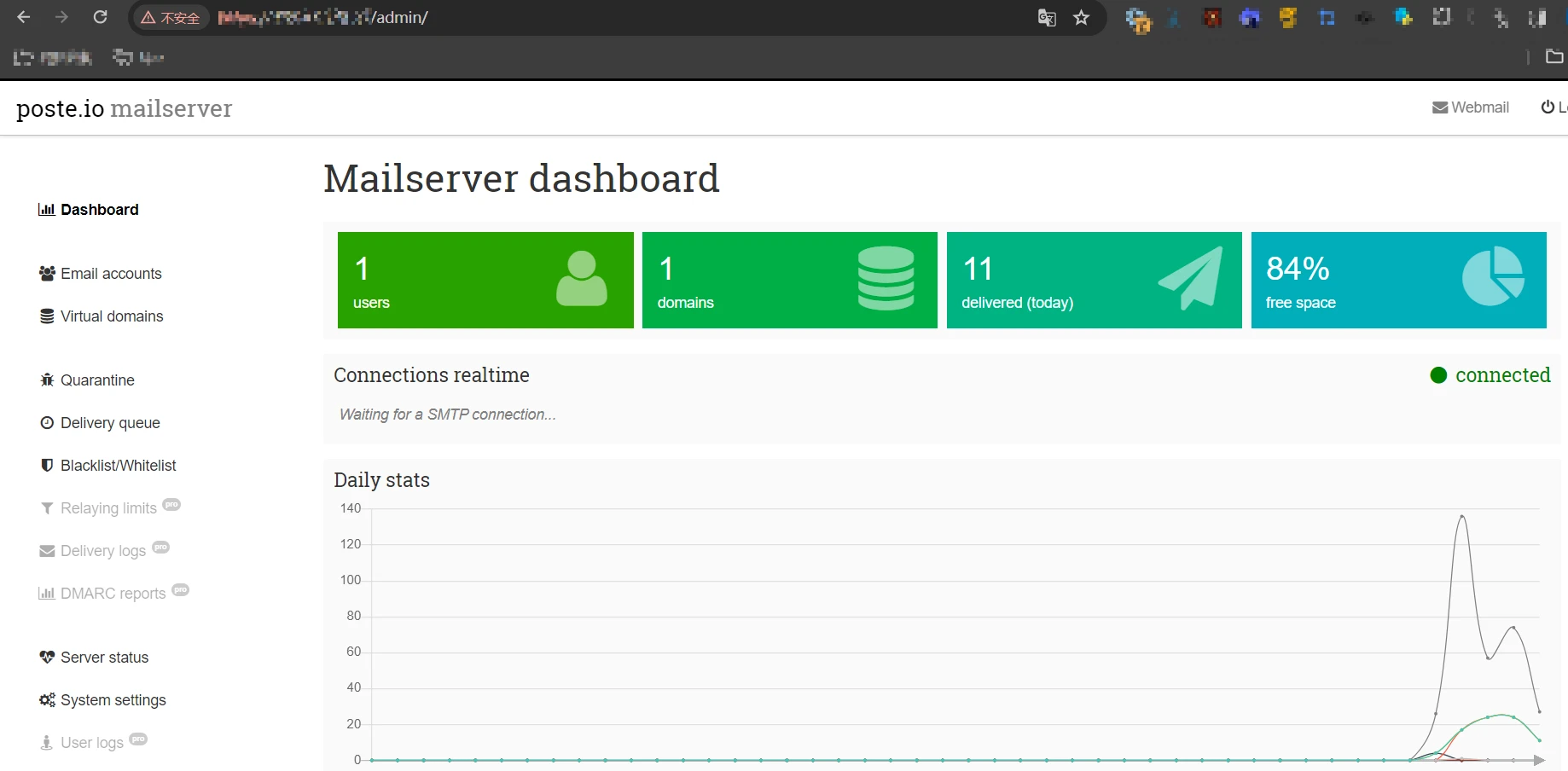
第一次访问WEB控制台需要设置账号密码,然后登陆成功如下:

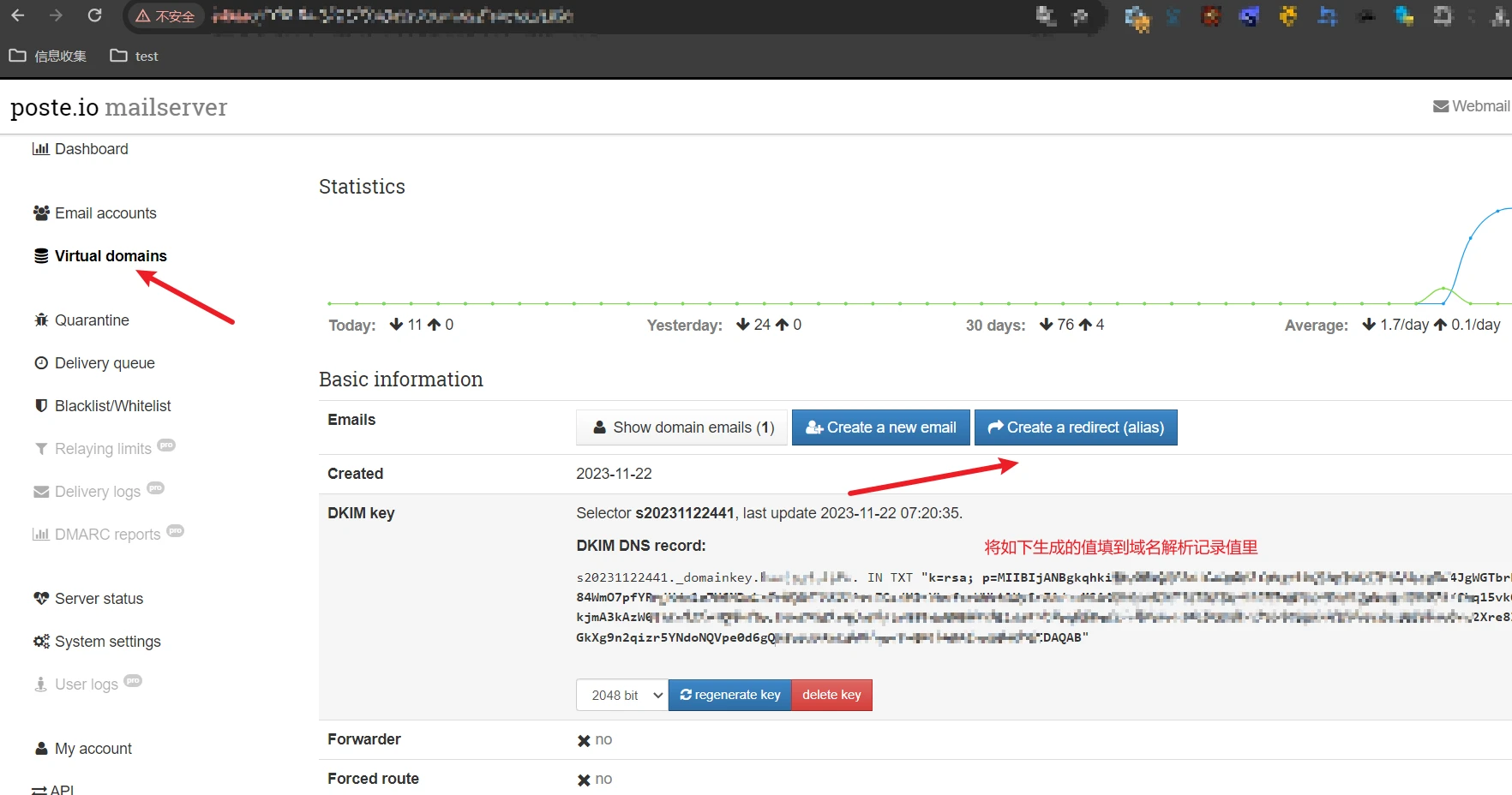
在上文说到有一个TXT的解析记录需要到Web控制台来生成,用来反垃圾邮件如下:

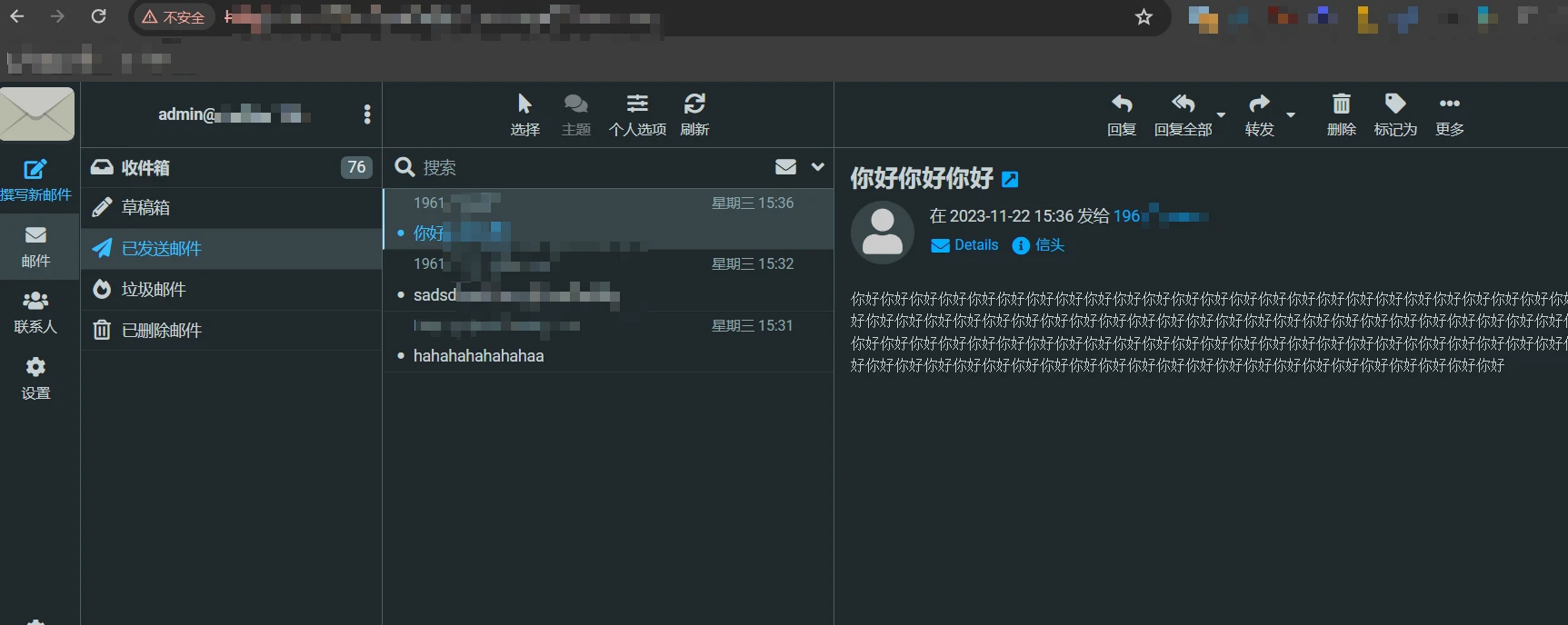
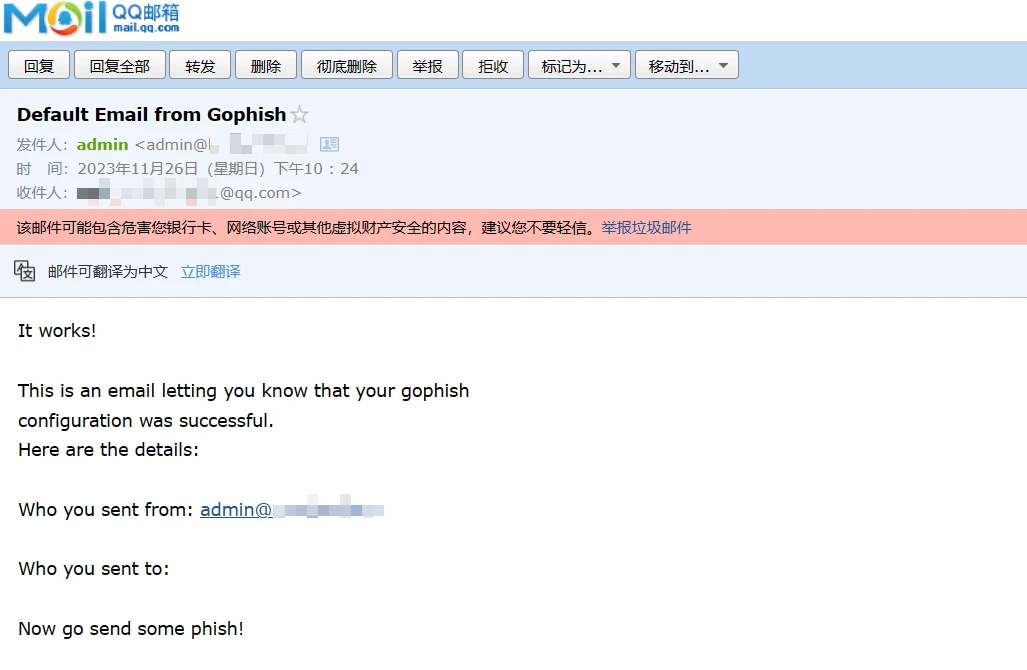
然后登陆邮箱后台来测试收发邮件,先给邮箱发一份,发送成功如下:

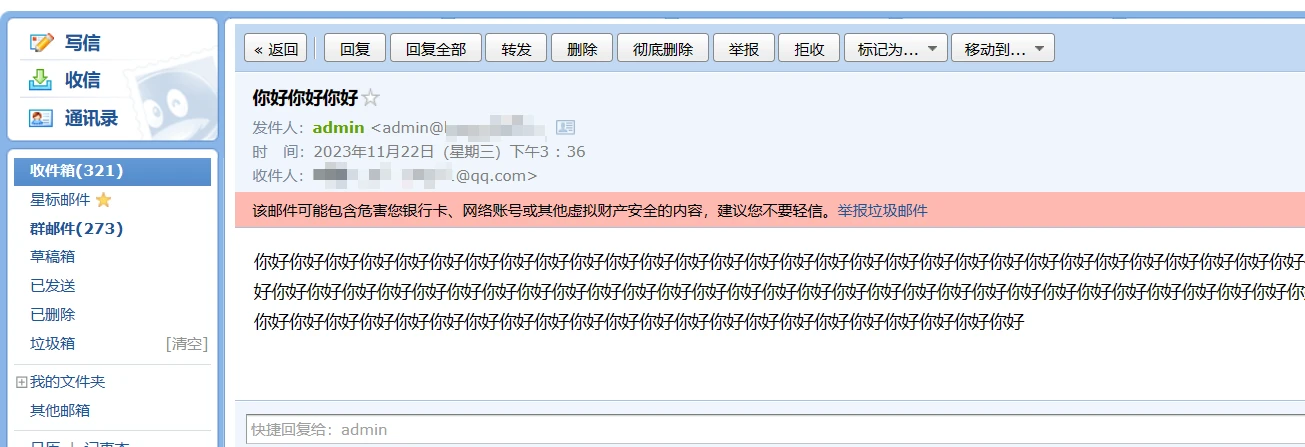
邮箱成功收到邮件如下:

搭建钓鱼平台Gophish
选择Gophish搭建钓鱼平台,主要是gophish自带web面板,对于邮件编辑、网站克隆、数据可视化、批量发送等功能的使用带来的巨大的便捷。(重要的是其数据可视化模块,方便书写报告)。
Gophish项目地址:GitHub - gophish/gophish: Open-Source Phishing Toolkit
Gophish官网地址:Gophish - Open Source Phishing Framework
搭建起来也比较简单,同样是docker跑起来,运行如下命令:
docker pull gophish/gophish 然后运行Gophish如下:
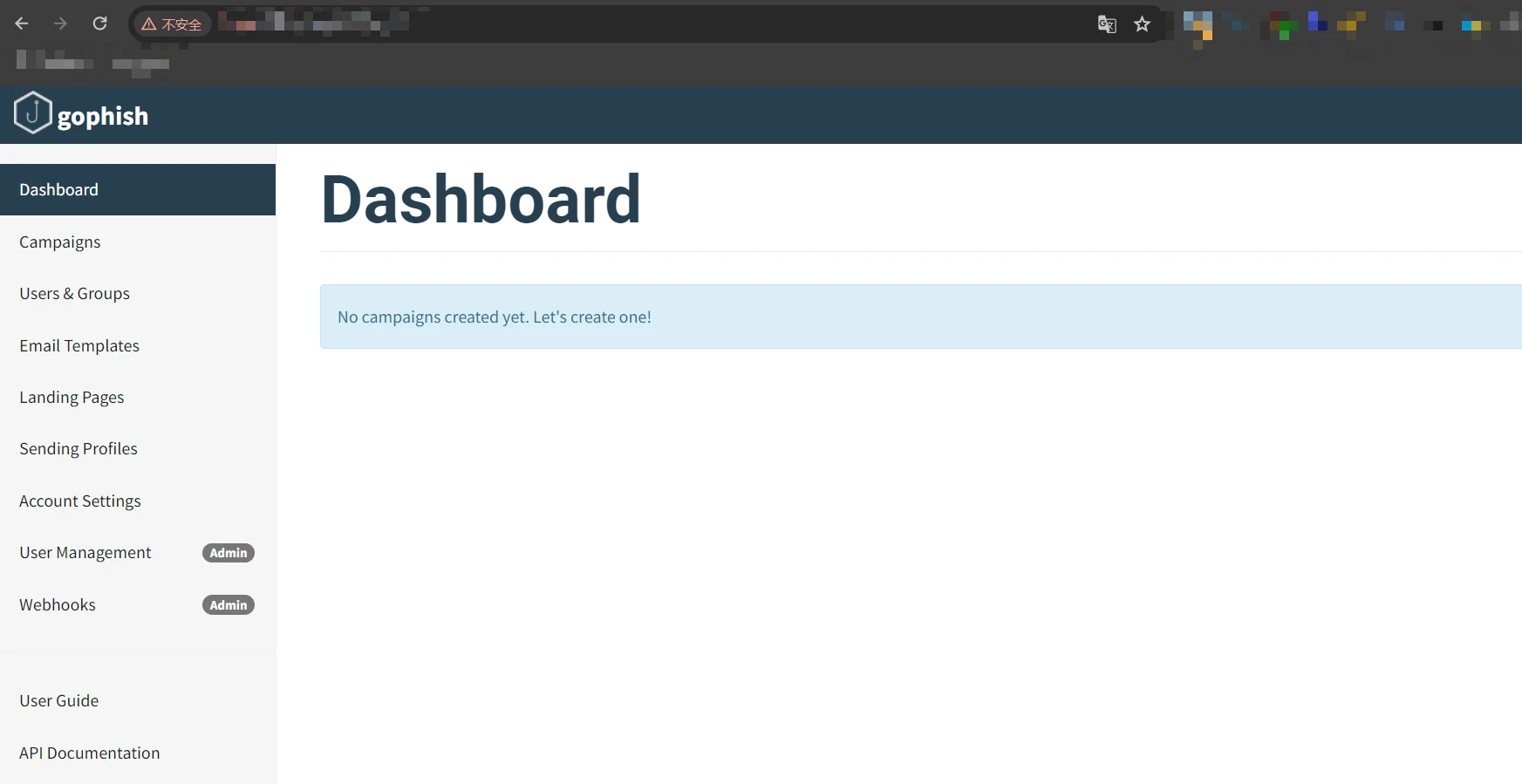
docker run -it -d --rm --name gophish -p 3333:3333 -p 8003:80 -p 8004:8080 gophish/gophish 跑起来后通过docker logs gophish命令可以看到密码,然后访问3333端口,第一次登陆会让重新更新密码,登陆成功如下:

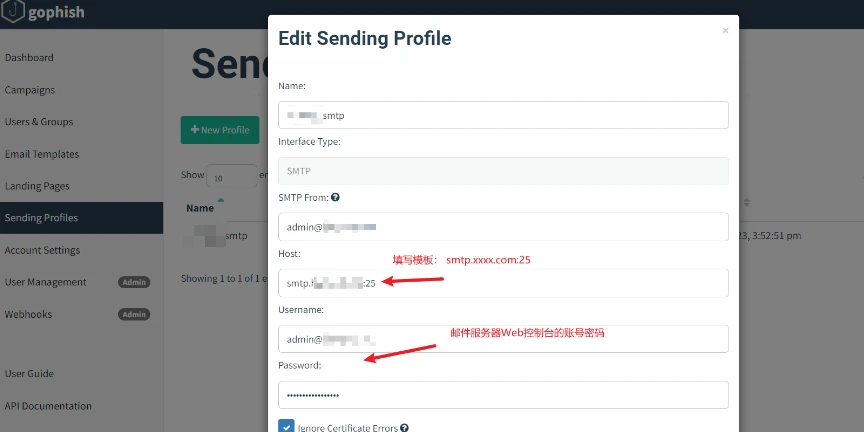
然后联动之前搭建的邮件服务器如下:


目标邮箱获取
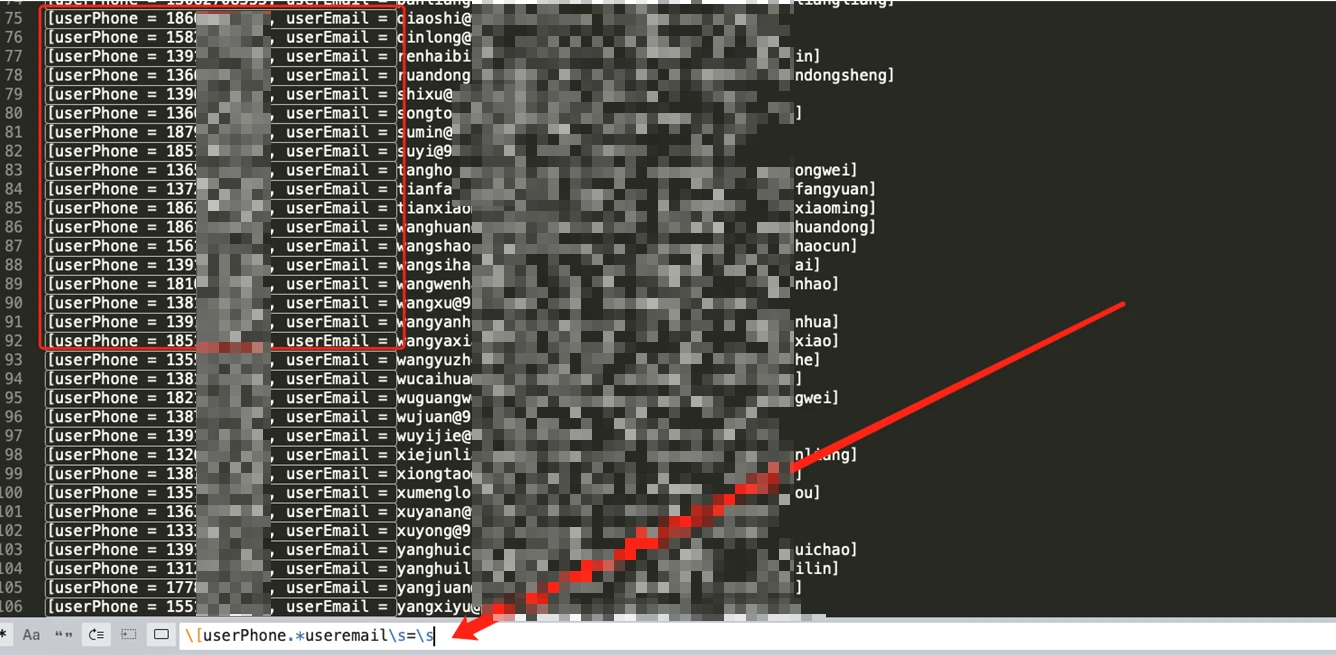
通过对目标企业外网信息收集,发现一处springboot信息泄露,下载到heapdump,获取到大量该企业邮箱如下:

邮箱模板/网站模板制作


所以,这里需要使用到一些扒网站工具,或者一些浏览器插件来完成,这里选择使用浏览器插件Save Page WE,会将网页直接保存成HTML,然后本地打开,需要将form表单的action清空如下:

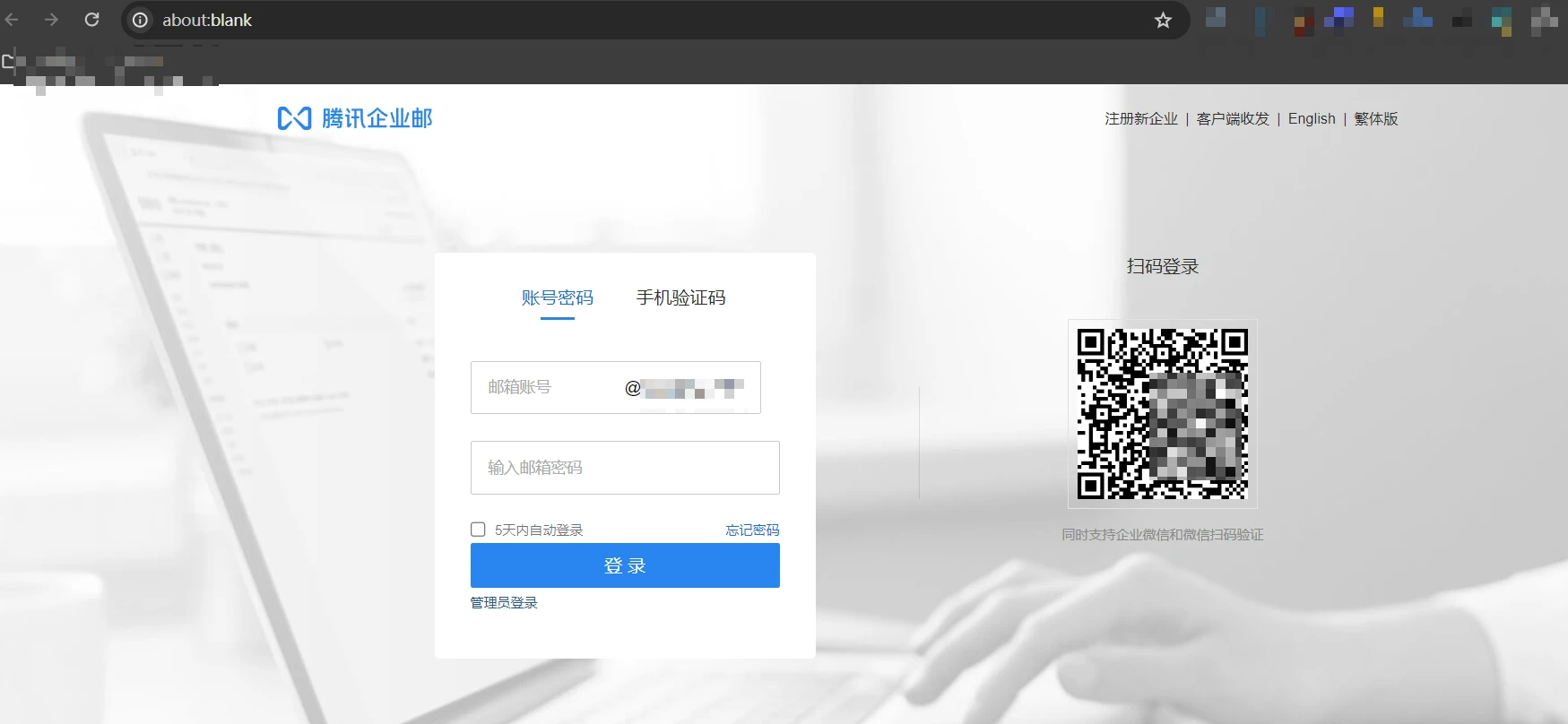
然后将HTML文件复制到Gophish再次查看页面,发现已经正常,非常逼真如下:

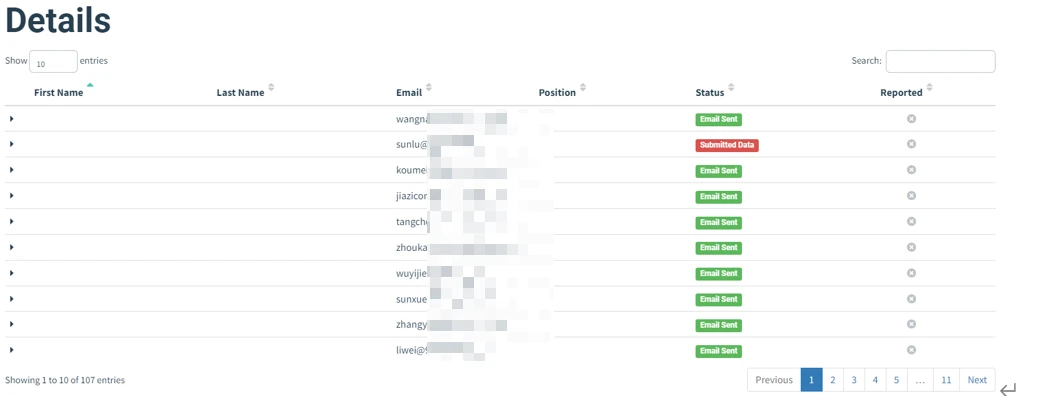
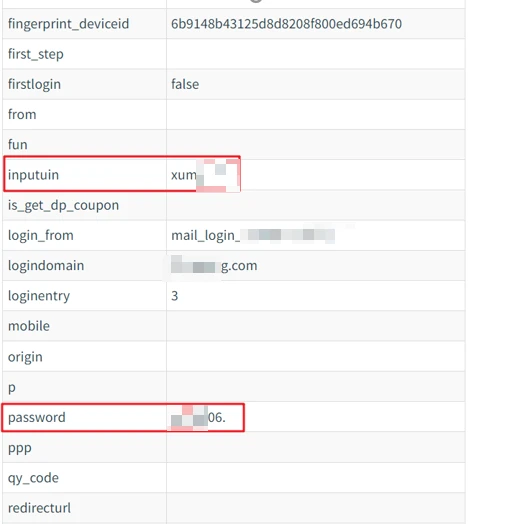
直接发信测试,发现已经有员工上钩,输入了相关数据如下:


邮件制作附件捆绑木马
由于上面通过钓鱼页面获取员工敏感信息,没有控制发信频率,导致后面大部分邮件都进入垃圾箱,上钩人数并不多,导致数据不好看,直接提交报告无法满足客户要求,所以现在将从另一个角度继续发送钓鱼邮件,而本次不再获取敏感信息,而是精心构造邮件主题并附件携带木马,控制员工电脑终端。
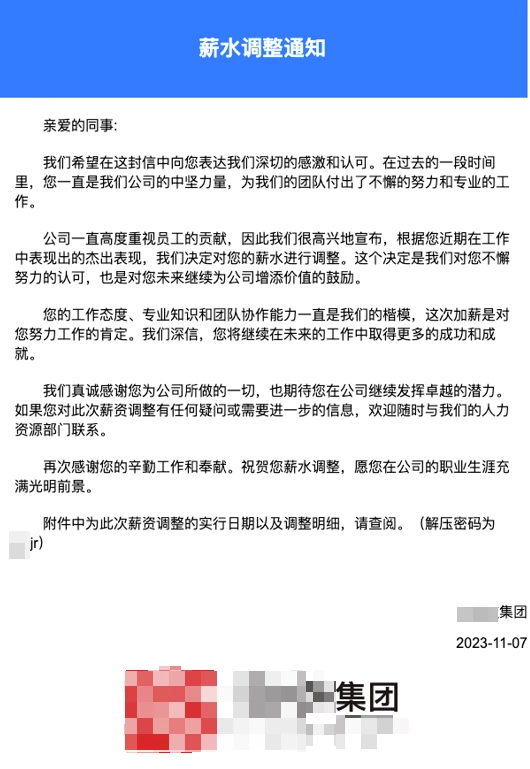
精心构造钓鱼邮件


附件木马免杀制作
另外的一个主要工作就是免杀木马制作,由于CS已经被各大杀毒软件快分析烂了,自写加载器也是只能免杀一会儿,然后就被拉小黑屋了,所以经过调研,决定使用另外一款开源C2产品Havoc,因为它目前用的人比较少,且支持生成shellcode,在写个加载器免杀性比CS强很多。
地址为:GitHub - HavocFramework/Havoc: The Havoc Framework.
并且有比较详细的搭建分档,为避免篇幅太长,这里不详细写搭建过程了,各位看官直接看文档一步步来即可。
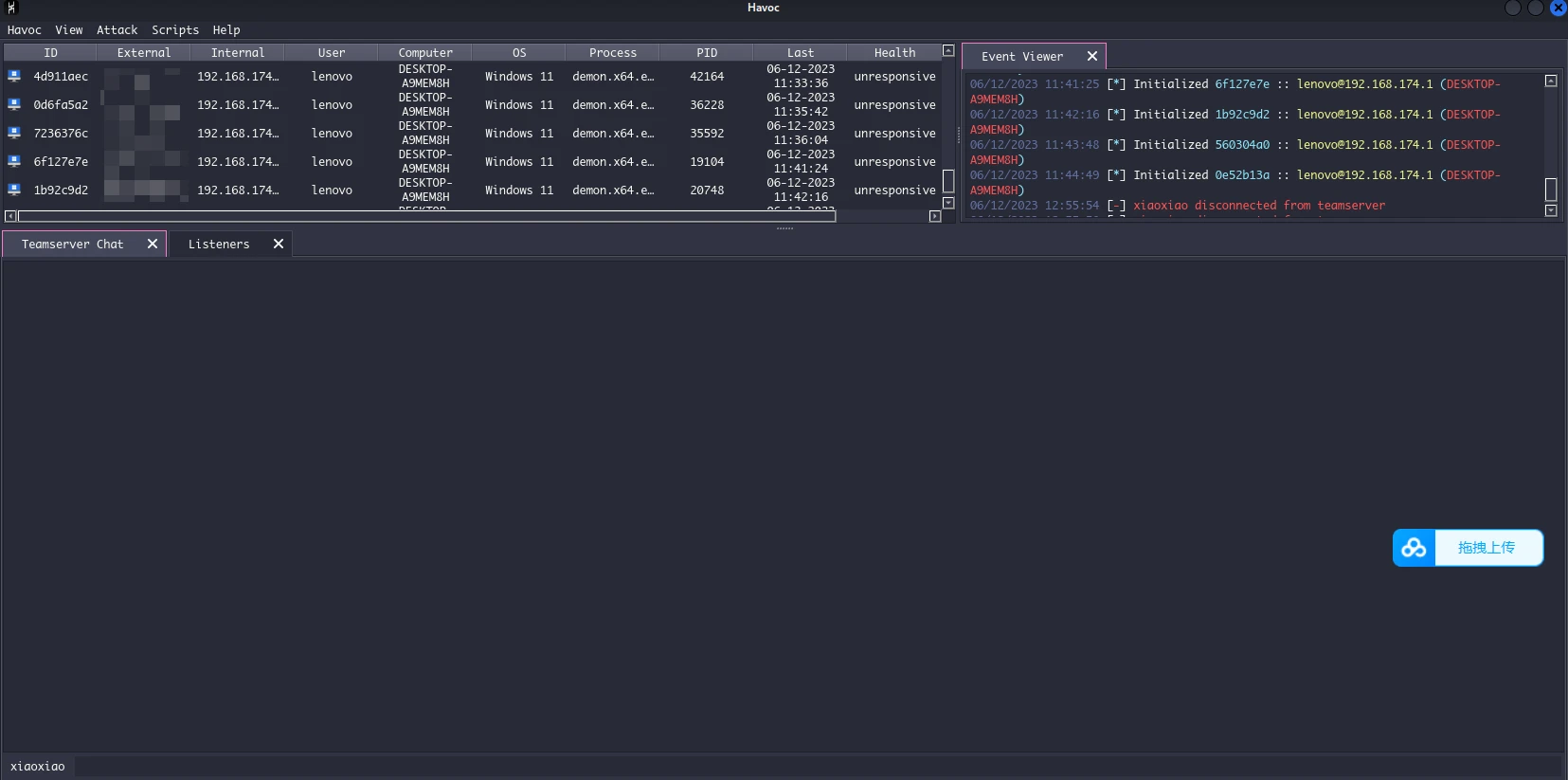
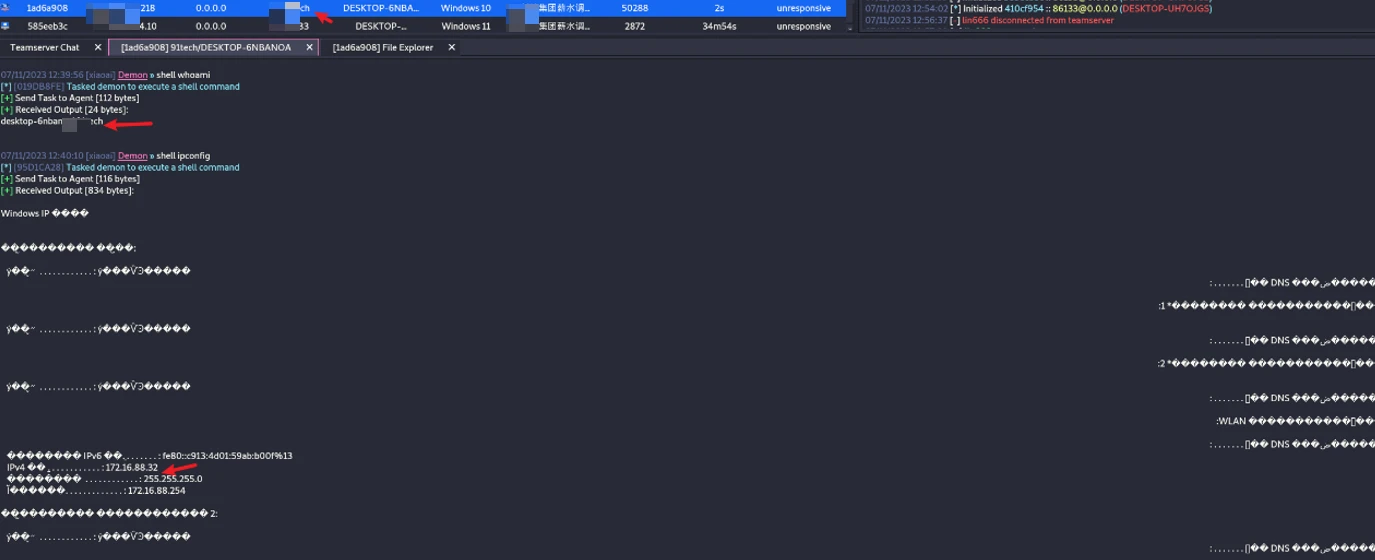
编译好客户端运行如下,和CS操作很类似。

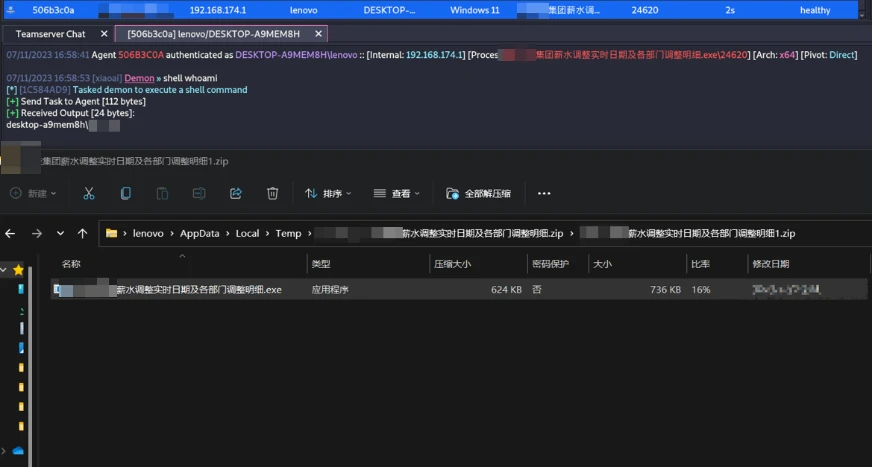
做好免杀马之后,还需要考虑一个问题,那就是如何绕过邮件网关,前面我们已经知道客户使用的是某迅企业邮,而某迅企业邮,只需要双层压缩,最外层设置密码即可绕过。现在先自测发现木马免杀且可以正常上线如下:

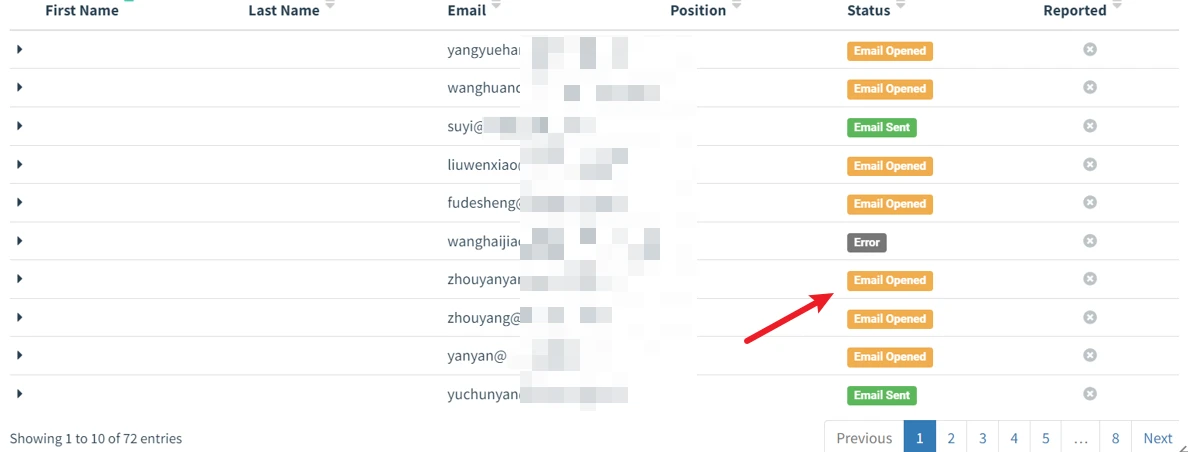
开始使用Gophish进行批量发送,Gophish支持设置时间段发送,这样可以降低发信频率,从而降低进入垃圾箱概率。发信结果如下:


最终成果
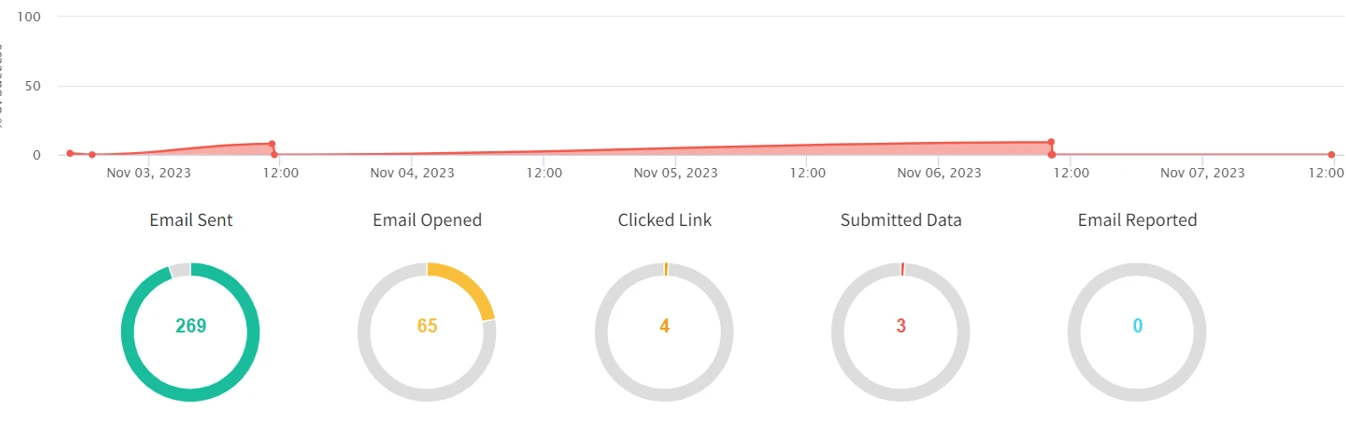
本次钓鱼专项,共发送269封钓鱼邮件,其中共计65次钓鱼邮件被打开,2次员工信息输入,6次鱼附件木马被运行。详细图如下:

总结
安全意识测评总结
在收到钓鱼邮件/短信时,大多数是抱着好奇的心态进行点击链接,然后跳转到钓鱼页面,输入个人信息,导致个人信息造成泄露。在日常和定期的安全意识培训中,应反复和员工强调,尤其是新入职的员工,对于来历不明的邮件,USB设备等,在无法确认来源是否可信的情况下,要及时进行上报,不能擅自进行点击或者使用,避免个人信息造成泄露,甚至对公司资产造成损失。
在安全意识方面的工作应当形成定期培训,日常测试的机制,以及相关的制度等。对关键系统的关键管理人员应当提出更高的要求,对于邮件、USB设备,陌生电话等,都应该提起足够的重视,凡是涉及个人信息或者公司信息的,都应该保持足够的警惕。
攻击防范建议总结
2、看邮件标题。大量钓鱼邮件主题关键字涉及“系统管理员”、“通知”、“订单”、“采购单”、“发票”、“会议日程”、“参会名单”、“历届会议回顾”等,收到此类关键词的邮件,需提高警惕。
3、看正文措辞。对使用“亲爱的用户”、“亲爱的同事”等一些泛化问候的邮件应保持警惕。同时也要对任何制造紧急气氛的邮件提高警惕,如要求“请务必今日下班前完成”,这是让人慌忙中犯错的手段之一。
原文链接:https://forum.butian.net/share/2616版权声明:
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若内容造成侵权、违法违规、事实不符,请将相关资料发送至xkadmin@xkablog.com进行投诉反馈,一经查实,立即处理!
转载请注明出处,原文链接:https://www.xkablog.com/yd-flutter/10377.html
