1.准备
当前移动开发主要分为安卓开发和iOS开发,安卓是谷歌在2007年宣布开源的移动操作系统,iOS是苹果2007年发布的。两个系统出现的时间大致相同,在随后的十年间引领了移动开发浪潮。如今各种移动开发技术层出不穷,一些跨平台的技术也相继出现,比如React Native,Flutter等,但目前仍然没有取代Native开发的地位,在一些核心页面依然采用的Native方式开发,所以Native开发依然是必备的技能。如果想入门移动开发,安卓和iOS两者都是不错的选择,本篇文章介绍iOS开发的搭建。iOS开发最方便的是在macOS上开发,所以需要准备一台macOS电脑。
2.下载XCode
打开macOS电脑上App Store,搜索Xcode,下载,这个过程会比较长,耐心等待几天,不。。。等待几个小时。
下载完成后打开,可能会出现以下弹框,点击install.

3.建立工程
打开Xcode,点击File-New-Project,然后点击iOS下面的App选项



4.工程目录
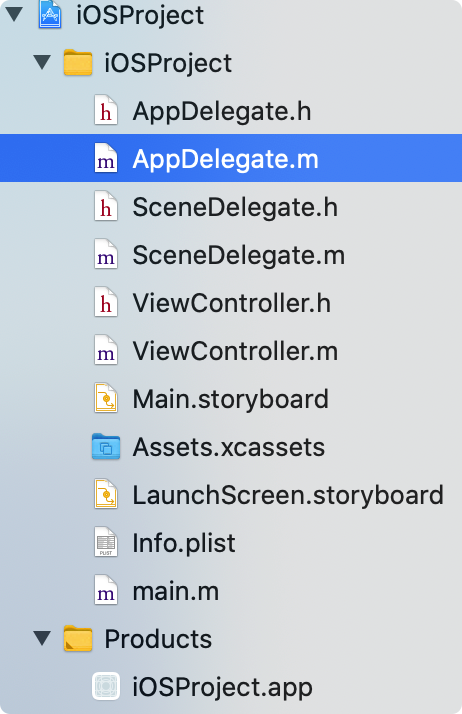
在写代码之前,我们先看看工程的目录结构

iOSProject工程目录下面,有AppDelegate,SceneDelegate,ViewController类。AppDelegate用来初始化根视图,SceneDelegate主要用来开发分屏设备,比如ipad,如果你仅仅开发iOS应用,不想做ipad适配,直接删除这个类就可以了,待会我们也会删除它。ViewController是控制器,它将是我们app的第一个页面,它包含了我们构建的UI和交互。Main.Storyboard可以作为首页使用,我们暂时不打算使用它,LaunchScreen.storyboard是启动开屏页面,作为入门开发,先不使用这个文件。Assets.xcassets用来存放app需要的各种图片资源。
5.代码编写
删除SceneDelegate.h和.m文件,需要点击Move to Trash选项

打开info.plist文件,删除Application Scene Manifest,因为本篇入门介绍不涉及适配iPad分屏等场景,所以不需要这个配置。

打开AppDelegate.h,加入window属性
@interface AppDelegate : UIResponder <UIApplicationDelegate> @property(nonatomic, strong) UIWindow *window; @end 打开AppDelegate.m,删除AppDelegate.m中两个方法,configurationForConnectingSceneSession和didDiscardSceneSessions
在顶部加入#import “ViewController.h”,引入头文件
在didFinishLaunchingWithOptions中加入window初始化代码
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions { // Override point for customization after application launch. self.window = [[UIWindow alloc] initWithFrame:[UIScreen mainScreen].bounds]; ViewController *controller = [[ViewController alloc] init]; //为了看到页面效果,这里把背景颜色设置为蓝色 controller.view.backgroundColor = [UIColor blueColor]; UINavigationController *navigation = [[UINavigationController alloc] initWithRootViewController:controller]; self.window.rootViewController = navigation; [self.window makeKeyAndVisible]; return YES; } 打开ViewController.m文件,在viewDidLoad中加入代码,我们设置下这个页面的标题
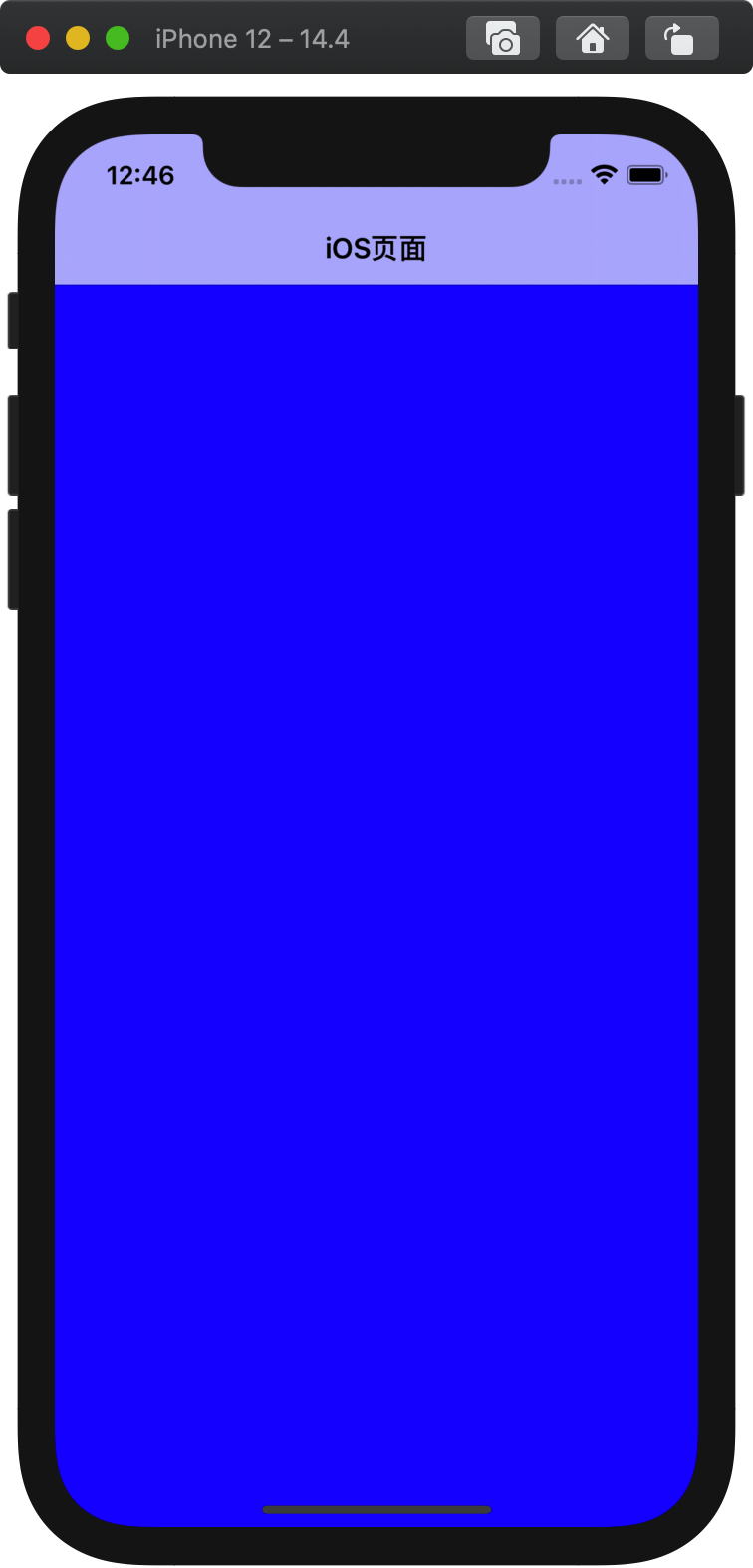
- (void)viewDidLoad { [super viewDidLoad]; // Do any additional setup after loading the view. self.navigationItem.title = @"iOS页面"; } 6.启动工程
点击左上角选择设备,这里选择iphone12。点击三角形按钮,运行工程,此时工程已经可以在模拟器上运行起来了,在实际的开发中,我们也可以主要使用模拟器来完成开发,只有部分功能比如消息推送才必须使用真机。

7.进一步完善,安装cocoapods
前面6个步骤完成后,已经可以进行iOS开发了。在实际开发过程中,我们会用到各种功能,比如网络请求,下载图片等,这些功能使用iOS原生的api都可以完成,但是原生的接口功能不太好用。这时,我们可以使用第三方库辅助开发。比如下载图片我们可以使用SDWebImage,它提供了图片缓存等功能,让我们的app加载图片更快,用户体验更好。为了进一步完成我们的工程,我们需要增加依赖第三方库的功能。我们需要用到一个工具,cocoapods,它是使用ruby编写的iOS依赖管理工具。
cocoapods安装
首先需要安装rvm,它用来管理ruby版本。
执行以下命令
curl -L https://get.rvm.io | bash -s stable 如果报错,Failed to connect to raw.githubusercontent.com port 443: Connection refused,
再执行sudo vim /etc/hosts,加入这行(自行ping一下raw.githubusercontent.com,将IP替换)
199.232.68.133 raw.githubusercontent.com 重启命令行,
rvm install 3.0.0 rvm list known可以看到当前有哪些ruby版本可用。这里安装ruby的最新版本3.0.0,安装过程中会自动触发安装homebrew。homebrew是macOS下的包管理工具,安装过程可能会等待较长时间。
rvm和ruby安装完成后,在命令行中执行
sudo gem install cocoapods 如果这一步执行很慢或者没有反应,需要切换下ruby镜像源,命令行中执行
gem sources --add https://gems.ruby-china.com/ --remove https://rubygems.org/ 使用命令检查下镜像源有没有切换成功
gem sources -l 如果输出https://gems.ruby-china.com/说明已经切换完成了。
完成cocoapods安装后,执行命令
pod setup 这行命令会提示Setup completed,实际并没有安装完成,需要执行
git clone https://github.com/CocoaPods/Specs.git ~/.cocoapods/repos/trunk clone的过程需要消耗较长时间。。。执行完成后,使用pod search AFNetworking试验下,如果能搜索到,说明执行成功了。
8.引入第三方依赖
经历了漫长的时间,配置好cocoapods,接下来就可以使用它来引入第三方依赖了。
在iOSProject目录下新建Podfile文件写入依赖代码
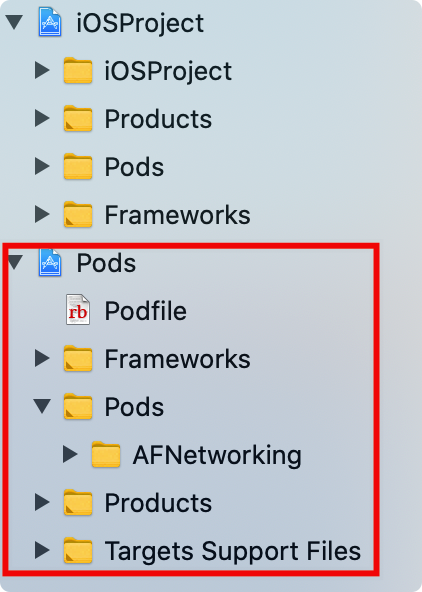
platform : ios, '9.0' target 'iOSProject' do pod "AFNetworking", "~> 4.0.0" end 在iOSProject目录下执行pod install命令,执行成功后,新的依赖AFNetworking就引入进来了。iOSProject目录下多了iOSProject.xcworkspace文件,使用Xcode打开它。工程目录下面自动增加了Pods目录,Pods里面就是我们刚刚在Podfile里面新增的依赖。接下来,我们就可以在主工程中,比如ViewController中引入AFNetworking中的头文件,进行相关功能开发了。

9.完成
iOS开发环境已经配置完成了,接下来可以进行iOS app开发了。
到此这篇搭建iOS开发环境的文章就介绍到这了,更多相关内容请继续浏览下面的相关推荐文章,希望大家都能在编程的领域有一番成就!版权声明:
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若内容造成侵权、违法违规、事实不符,请将相关资料发送至xkadmin@xkablog.com进行投诉反馈,一经查实,立即处理!
转载请注明出处,原文链接:https://www.xkablog.com/yd-ios/3549.html
