一,报错内容
运行react ntive项目,运行到下载gradle就报错.
二,报错处理
gradle的版本和gradle插件版本需要对应,稍有不对,就会报错.
先确认这两者的版本是符合要求的.
一个是:
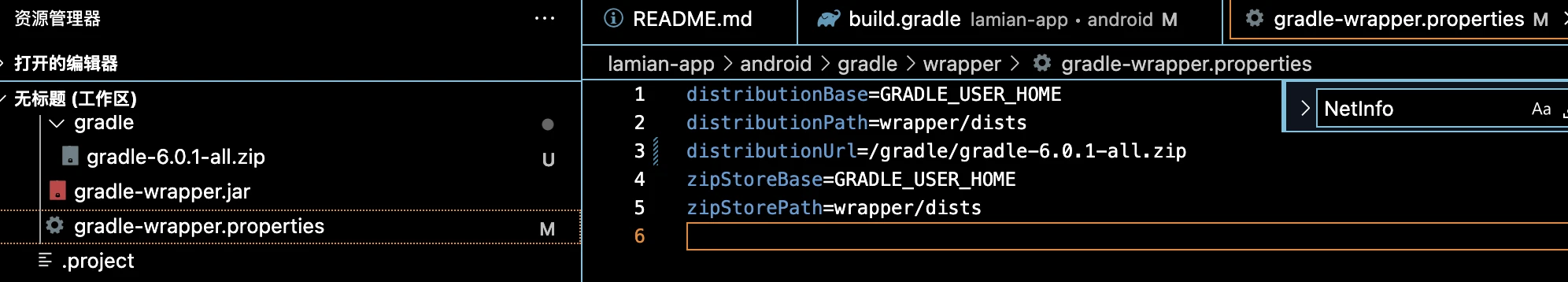
/项目根目录/android/gradle/wrapper/gradle-wrapper.properties 中要下载的gradle版本,另一个是:
/项目根目录/android/build.gradle 中的:
classpath("com.android.tools.build:gradle:3.5.2") gradle插件版本.
然后是网络问题,下载这个通常需要科学上网.如果代理有问题,或者网络不行,就容易报错.
我的处理是预先下载好这个文件.
下载地址可以在这里看:
/项目根目录/android/gradle/wrapper/gradle-wrapper.properties 这个文件的这一行代码:
distributionUrl=https\://services.gradle.org/distributions/gradle-6.0.1-all.zip 就是gradle的版本和下载地址.
我是把它下载好之后,放到这个文件夹内,然后项目中的配置地址指向这个下载好的地址.

然后重新跑项目即可.
版权声明:
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若内容造成侵权、违法违规、事实不符,请将相关资料发送至xkadmin@xkablog.com进行投诉反馈,一经查实,立即处理!
转载请注明出处,原文链接:https://www.xkablog.com/yd-react-native/10914.html
