一,vw布局下,大屏时,border消失
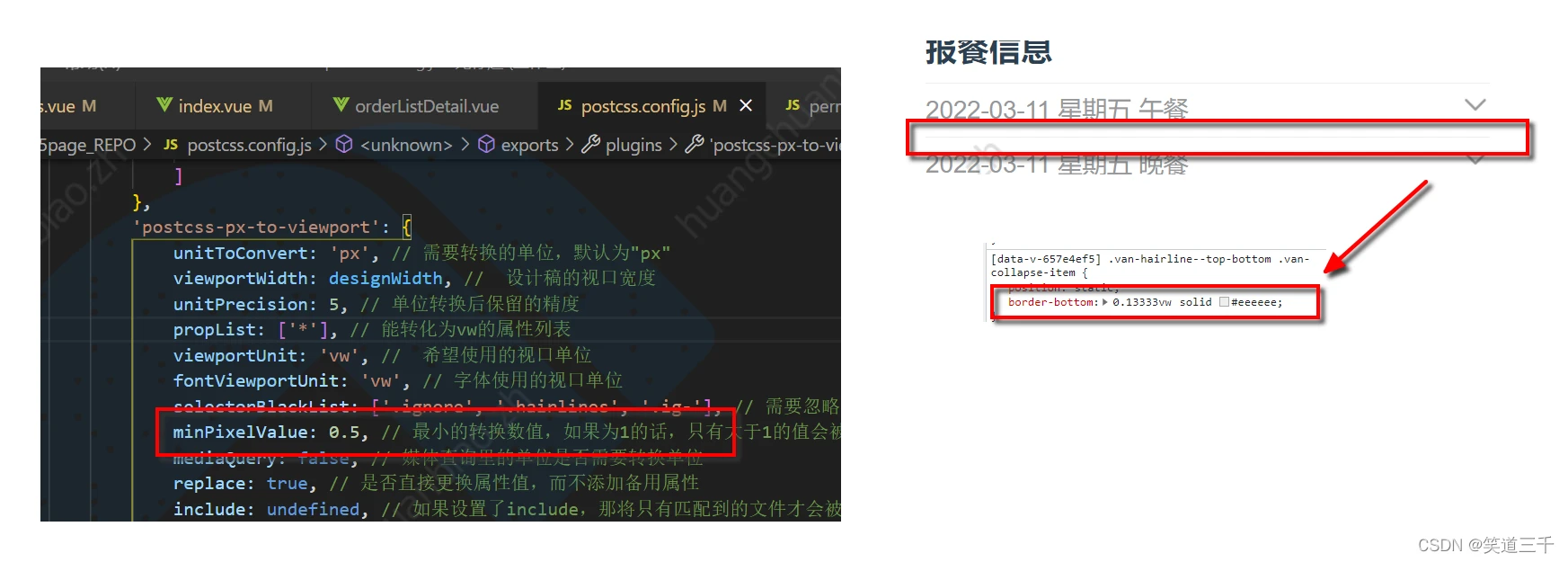
在750以下的小屏幕时,border 1px solid显示正常,但是大屏幕时,border消失,查看dom发现它其实有渲染,只是单位是px,也就是说没有参与vw的转化。
需要在vw的配置文件中修改参数:

这样配置之后,1px也会参与vw的转换了。
二,滑动swiper时,如果有下拉刷新,会带动页面滑动
需要stop来阻止事件冒泡。

具体代码:
<div class="swiper" id="swiper-home-icon" @touchstart.stop="gtouchstart($event)" @touchmove.stop="gtouchmove($event)" @touchend.stop="gtouchend($event)" ></div> 三,vant的toast组件变形
主要原因是请求接口的时候,先toast.loading,但是接口有报错,又调用了一次toast(“报错信息”),最后才toast.clear()。

可以看到,toast直接从loading的矩形变成了长方形。
修复方法:虽然我们在页面中调用了toast.loading,但是可以在axios的请求拦截器中先把它clear掉。接下来再报错,就是又生成的一个新的toast实例了,不会受之前旧的影响。
版权声明:
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若内容造成侵权、违法违规、事实不符,请将相关资料发送至xkadmin@xkablog.com进行投诉反馈,一经查实,立即处理!
转载请注明出处,原文链接:https://www.xkablog.com/yd-react-native/11028.html
