1. React入门
1.1. React基本认识 1.2. React基本使用 1.3. JSX的理解和使用 1.4. 模块与模块化, 组件与组件化的理解 1. React入门
1.1. React的基本认识
1). Facebook开源的一个js库 2). 一个用来动态构建用户界面的js库,不像jq那样只是包装了用户的dom操作,而实际上还是用户编辑了dom触发的视图更新。而react,它和vue一样,是数据驱动,使用者可以不再关注于dom层面上的操作。 3). React的特点 Declarative(声明式编码)--数据驱动视图 Component-Based(组件化编码)--页面组件化 Learn Once, Write Anywhere(支持客户端与服务器渲染)--react native 高效 单向数据流 4). React高效的原因 虚拟(virtual)DOM映射真实dom, 不总是直接操作DOM(批量更新, 减少更新的次数) 高效的DOM Diff算法, 最小化页面重绘(减小页面更新的区域) 1.2. React的基本使用
本地开发;
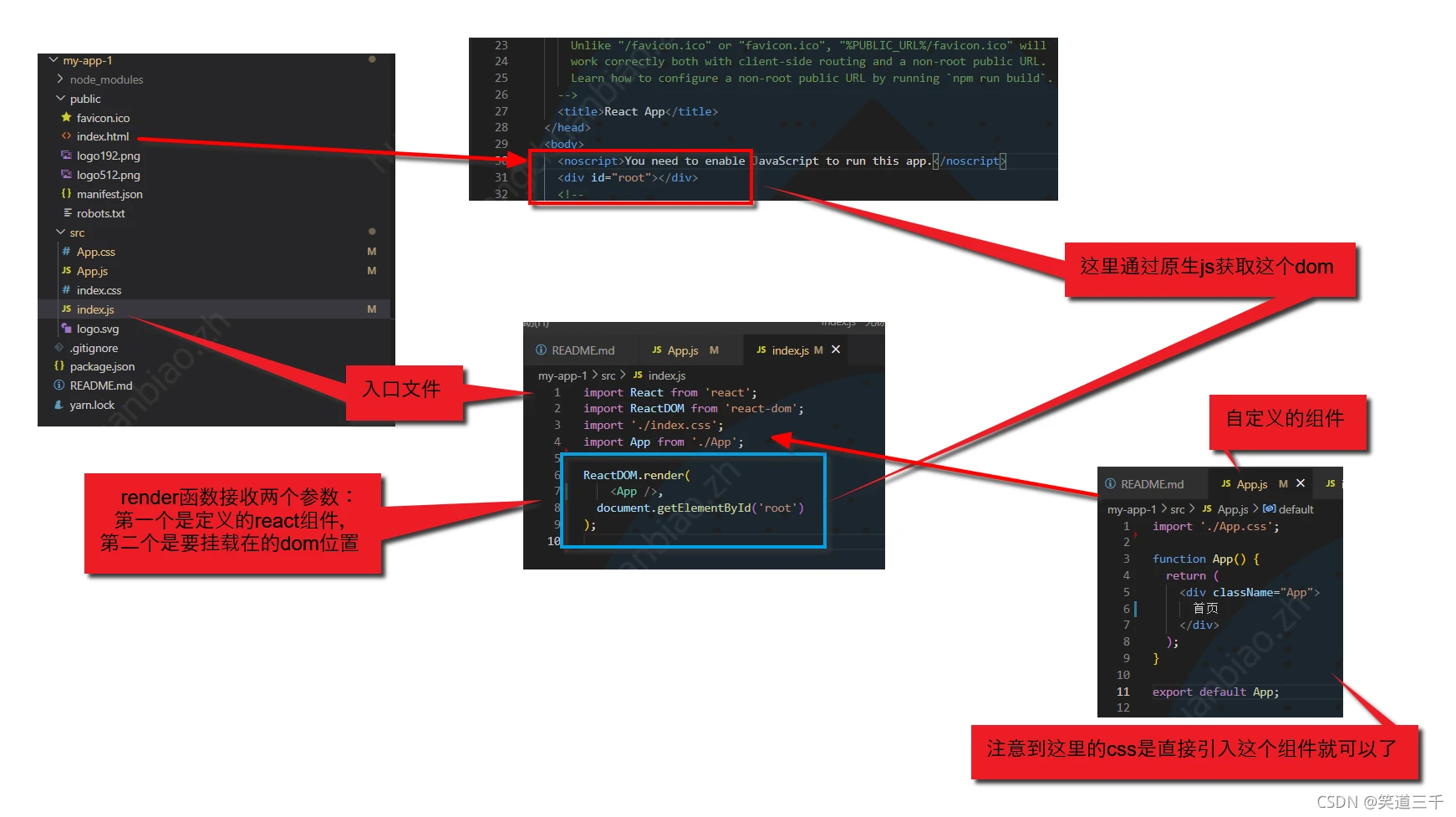
1,确保已经安装了nodejs 2, npx create-react-app my-app cd my-app npm start 初始的项目文件结构:

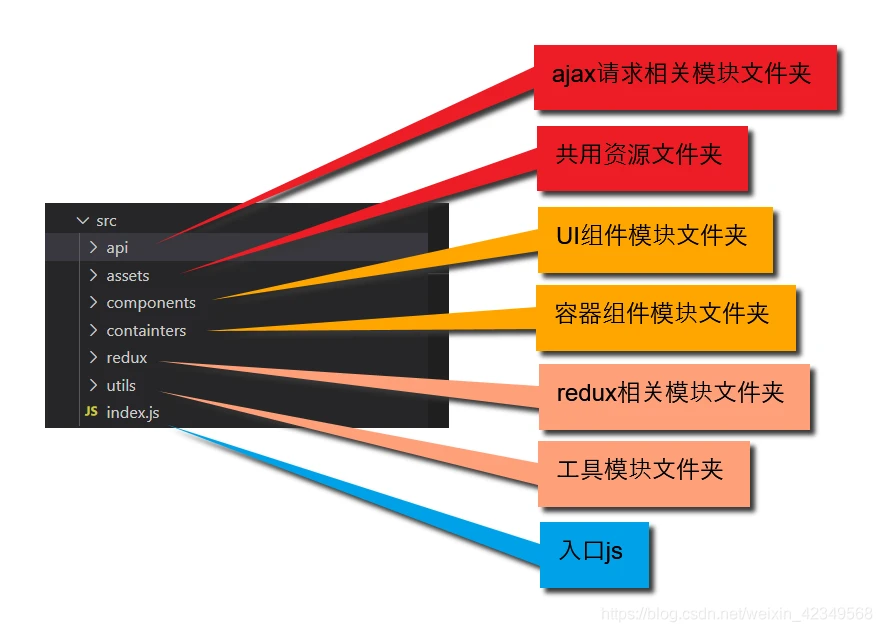
因此,react项目的基本结构:

1.3. JSX的理解和使用
1). 理解 * 全称: JavaScript XML * react定义的一种类似于XML的JS扩展语法: XML+JS * 作用: 用来创建react虚拟DOM(元素)对象 2). 编码相关 * js中直接可以套标签, 但标签要套js需要放在{
}中,jsx语法,本质上是js表达式,只是写出来像是HTML,它内部可以嵌套{
js表达式},所以jsx和js表达式可以无限地相互嵌套。 * 在解析显示js数组时, 会自动遍历显示 * 把数据的数组转换为标签的数组: var liArr = dataArr.map(function(item, index){
return <li key={
index}>{
item}</li> }) 3). 注意: * 标签必须有结束 * 标签的class属性必须改为className属性 * 标签的style属性值必须为: {
{
color:'red', width:12}},这里的样式实际上是style对象,是js语法,所以放置在{
}里面。 1.4. 几个重要概念理解
1). 模块与组件
1. 模块:
理解: 向外提供特定功能的js程序, 一般就是一个js文件
为什么: js代码更多更复杂
作用: 复用js, 简化js的编写, 提高js运行效率
2. 组件:
理解: 用来实现特定功能效果的代码集合(html/css/js)
为什么: 一个界面的功能太复杂了
作用: 复用编码, 简化项目界面编码, 提高运行效率
2). 模块化与组件化
1. 模块化: 当应用的js都以模块来编写的, 这个应用就是一个模块化的应用 2. 组件化: 当应用是以多组件的方式实现功能, 这上应用就是一个组件化的应用 2. react组件化开发
2.1. 基本理解和使用
1). 自定义的标签: 组件类(函数)/标签 2). 创建组件类 //方式1: 无状态函数(简单组件, 推荐使用) function MyComponent1(props) {
return <h1>自定义组件标题11111</h1> } //方式2: ES6类语法(复杂组件, 推荐使用) class MyComponent3 extends React.Component {
render () {
return <h1>自定义组件标题33333</h1> } } 3). 渲染组件标签 ReactDOM.render(<MyComp />, cotainerEle) 4). ReactDOM.render()渲染组件标签的基本流程 React内部会创建组件实例对象/调用组件函数, 得到虚拟DOM对象 将虚拟DOM并解析为真实DOM 插入到指定的页面元素内部 组件的几种创建案例:
import React from 'react' //函数式组件 function Welcome(props){
return <h1>Hello, {
props.name}</h1>; } //类组件,需要使用类中的render函数 class Welcome2 extends React.Component {
render() {
return <h1>Hello, {
this.props.name}</h1>; } } 2.2. 组件的3大属性: (一)state
1. 组件被称为"状态机", 页面的显示是根据组件的state属性的数据来显示 2. 初始化指定: import React from 'react' import {
Button } from 'antd-mobile' export default class Main extends React.Component {
state={
count:0 } constructor(){
super() this.state.name="李白" }//只有构造函数中可以直接修改 //该组件的状态值,实际上和vue中的data差不多,只是它不能直接修改 handleChange(val) {
this.setState({
'count': ++val}) //修改state内的值,必须使用this.setState } render() {
const element = <h1>{
this.state.count}+{
<span>jsx本质上也是js表达式</span>}</h1>; //这是在定义jsx元素,也是被一个js表达式,所以需要放置在jsx的{}中 return ( <div> <div>{
element}</div> <Button type="primary" onClick={
()=>this.handleChange(this.state.count)}>测试主题</Button> </div> ) } } 3. 读取显示: this.state.stateName1 4. 更新状态-->更新界面 : this.setState({
stateName1 : newValue}) 2.2. 组件的3大属性: (二)props
所有组件标签的属性的集合对象 给标签指定属性, 保存外部数据(可能是一个function) 传递:<ComTest name={this.state.name} other="另一个值"></ComTest> 作用: 从目标组件外部向组件内部传递数据 获取:只要传进来,都能够this.props.propertyName获取到 需要注意的是,react中没有vue中那种:属性绑定的写法,它区分字符串使用"",js表达式是用{} 对props中的属性值进行类型限制和必要性限制 Person.propTypes = { name: React.PropTypes.string.isRequired, age: React.PropTypes.number.isRequired } 扩展属性: 将对象的所有属性通过props传递 <Person {...person}/> 2.2. 组件的3大属性: (三)refs
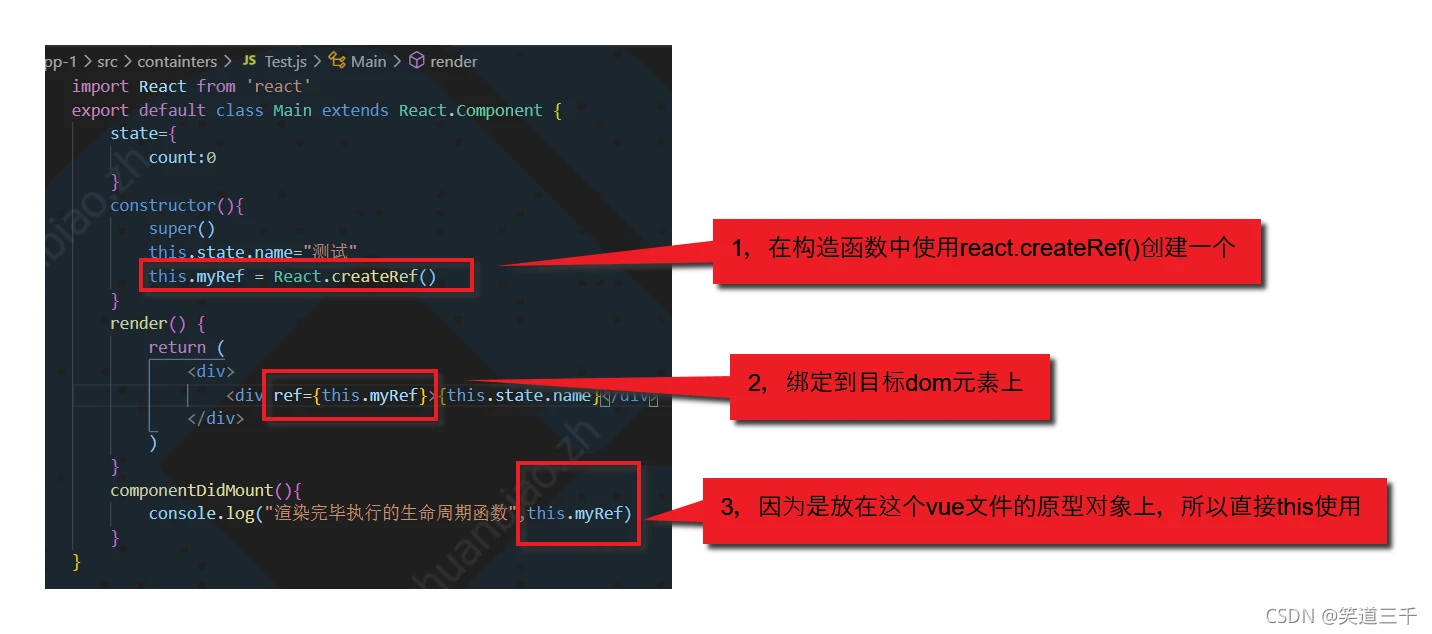
组件内包含ref属性的标签元素的集合对象 给操作目标标签指定ref属性, 打一个标识 作用: 找到组件内部的真实dom元素对象, 进而操作它 import React from 'react' export default class Main extends React.Component {
state={
count:0 } constructor(){
super() this.state.name="测试" this.myRef = React.createRef() } render() {
return ( <div> <div ref={
this.myRef}>{
this.state.name}</div> </div> ) } componentDidMount(){
console.log("渲染完毕执行的生命周期函数",this.myRef) } } 
2.3. 组件中的事件处理
1. 给标签添加属性: onXxx={
this.eventHandler} 2. 在组件中添加事件处理方法 eventHandler(event) {
} 3. 使自定义方法中的this为组件对象 在constructor()中bind(this) constructor(props) {
super(props); this.handleLoginClick = this.handleLoginClick.bind(this); this.handleLogoutClick = this.handleLogoutClick.bind(this); } handleLoginClick() {
this.setState({
isLoggedIn: true}); } handleLogoutClick() {
this.setState({
isLoggedIn: false}); } 使用箭头函数定义方法(ES6模块化编码时才能使用) 4,{
}中调用函数,不能this.eventHandler("a"),这样会在dom元素渲染后立即执行,且只执行一次。正常的写法是{
this.eventHandler},或者箭头函数进行包裹:{
()=>{
this.eventHandler("a")}}.因为箭头函数不改变this的指向。所以这个this还是指向这个react组件实例。 2.4. 条件渲染
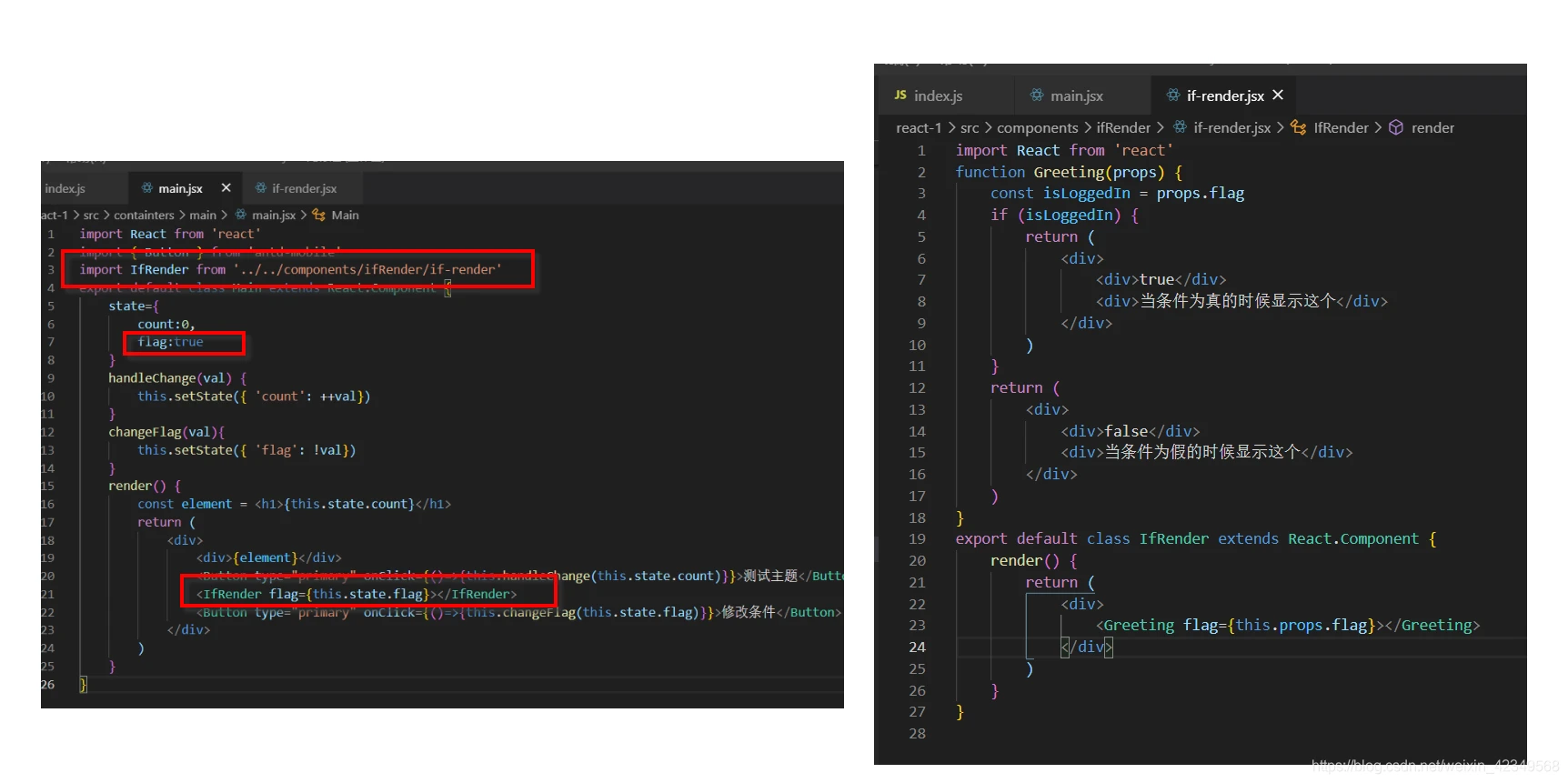
1)拆分组件: 拆分界面,抽取组件 2)实现静态组件: 使用组件实现静态页面效果 3)实现动态组件 ① 动态显示初始化数据 ② 交互功能(从绑定事件监听开始) 2.4.1,实现条件渲染,是利用的if语句是实现不同状况下返回不同的dom。

2.4.2,通过&&与操作符实现
function Mailbox(props) {
const unreadMessages = props.unreadMessages; return ( <div> <h1>这里测试&&的条件渲染</h1> {
unreadMessages && <h2> 是真时显示 </h2> } </div> ); } <Mailbox unreadMessages={
true}></Mailbox> 2.4.3,通过三目运算符实现
render() {
const isLoggedIn = this.state.isLoggedIn; return ( <div> {
isLoggedIn ? <LogoutButton onClick={
this.handleLogoutClick} /> : <LoginButton onClick={
this.handleLoginClick} /> } </div> ); } 2.5. 列表渲染
2.5.1在组件中的列表渲染
function NumberList(props) {
const numbers = props.numbers; const listItems = numbers.map((number) => <li>{
number}</li> ); return ( <ul>{
listItems}</ul> ); } const numbers = [1, 2, 3, 4, 5]; ReactDOM.render( <NumberList numbers={
numbers} />, document.getElementById('root') ); 2.5.2在jsx中使用
function ListItem(props) {
// 正确!这里不需要指定 key: return <li>{
props.value}</li>; } function NumberList(props) {
const numbers = props.numbers; return ( <ul> {
numbers.map((number) => <ListItem key={
number.toString()} value={
number} /> )} </ul> ); } 2.6. 组件的生命周期
1. 组件的三个生命周期状态: Mount:插入真实 DOM Update:被重新渲染 Unmount:被移出真实 DOM 2. 生命周期流程: * 第一次初始化显示: ReactDOM.render(<Xxx/>, containDom) constructor() componentWillMount() : 将要插入回调 render() : 用于插入虚拟DOM回调 componentDidMount() : 已经插入回调 * 每次更新state: this.setState({
}) componentWillReceiveProps(): 接收父组件新的属性 componentWillUpdate() : 将要更新回调 render() : 更新(重新渲染) componentDidUpdate() : 已经更新回调 * 删除组件: ReactDOM.unmountComponentAtNode(div): 移除组件 componentWillUnmount() : 组件将要被移除回调 3. 常用的方法 render(): 必须重写, 返回一个自定义的虚拟DOM constructor(): 初始化状态, 绑定this(可以箭头函数代替) componentDidMount() : 只执行一次, 已经在dom树中, 适合启动/设置一些监听 2.7. 虚拟DOM与DOM diff算法
1). 虚拟DOM是什么?
一个虚拟DOM(元素)是一个一般的js对象, 准确的说是一个对象树(倒立的) 虚拟DOM保存了真实DOM的层次关系和一些基本属性,与真实DOM一一对应 如果只是更新虚拟DOM, 页面是不会重绘的 2). Virtual DOM 算法的基本步骤
用JS对象树表示DOM树的结构;然后用这个树构建一个真正的DOM树插到文档当中 当状态变更的时候,重新构造一棵新的对象树。然后用新的树和旧的树进行比较,记录两棵树差异 把差异应用到真实DOM树上,视图就更新了 3). 进一步理解
Virtual DOM 本质上就是在 JS 和 DOM 之间做了一个缓存。 可以类比 CPU 和硬盘,既然硬盘这么慢,我们就在它们之间加个缓存:既然 DOM 这么慢,我们就在它们 JS 和 DOM 之间加个缓存。CPU(JS)只操作内存(Virtual DOM),最后的时候再把变更写入硬盘(DOM)。 也就是说,虚拟DOM,就是真实dom的一个js实现的树结构映射。
页面是不会重绘的
2). Virtual DOM 算法的基本步骤
用JS对象树表示DOM树的结构;然后用这个树构建一个真正的DOM树插到文档当中 当状态变更的时候,重新构造一棵新的对象树。然后用新的树和旧的树进行比较,记录两棵树差异 把差异应用到真实DOM树上,视图就更新了 3). 进一步理解
Virtual DOM 本质上就是在 JS 和 DOM 之间做了一个缓存。 可以类比 CPU 和硬盘,既然硬盘这么慢,我们就在它们之间加个缓存:既然 DOM 这么慢,我们就在它们 JS 和 DOM 之间加个缓存。CPU(JS)只操作内存(Virtual DOM),最后的时候再把变更写入硬盘(DOM)。 也就是说,虚拟DOM,就是真实dom的一个js实现的树结构映射。
而diff算法,就是用来实现真实dom与虚拟dom的比较的,从而识别出真实dom中需要更新的部分。
到此这篇react基础笔记的文章就介绍到这了,更多相关内容请继续浏览下面的相关推荐文章,希望大家都能在编程的领域有一番成就!版权声明:
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若内容造成侵权、违法违规、事实不符,请将相关资料发送至xkadmin@xkablog.com进行投诉反馈,一经查实,立即处理!
转载请注明出处,原文链接:https://www.xkablog.com/yd-react-native/11078.html
