执行命令 创建一个新的react项⽬时报错
create-react-app lessonnpm ERR! Response timeout while trying to fetch http://registry.npmjs.org/@typescript-eslint%2feslint-plugin (over 30000ms)
处理方案:运行Clean npm cache 清除npm缓存
Clean npm cache再重新执行
npm install -g create-react-app npx create-react-app my-app cd my-app npm start再次运行依旧报错 可能试因为国内npm有点慢,可以设置成淘宝的镜像来代替原有的。
cmd命令提示符中键入:
npm config set registry https://registry.npm.taobao.org再通过安装create-react-app来创建React项目。
安装命令:
cnpm install -g create-react-app安装成功之后,就可以创建React项目 然后键入命令:
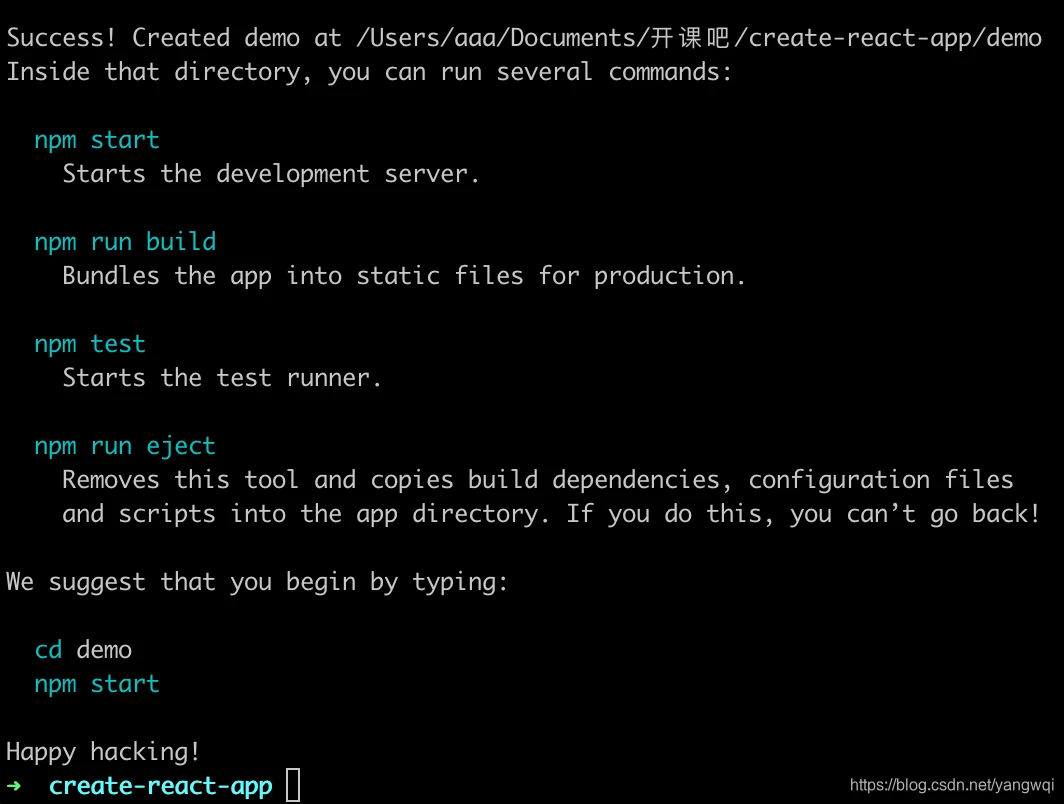
create-react-app demo这里的create-react-app是创建命令,demo是你要创建的项目的名称,项目名称可以随便起。
这样就算是创建成功啦!

版权声明:
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若内容造成侵权、违法违规、事实不符,请将相关资料发送至xkadmin@xkablog.com进行投诉反馈,一经查实,立即处理!
转载请注明出处,原文链接:https://www.xkablog.com/yd-react-native/11111.html
