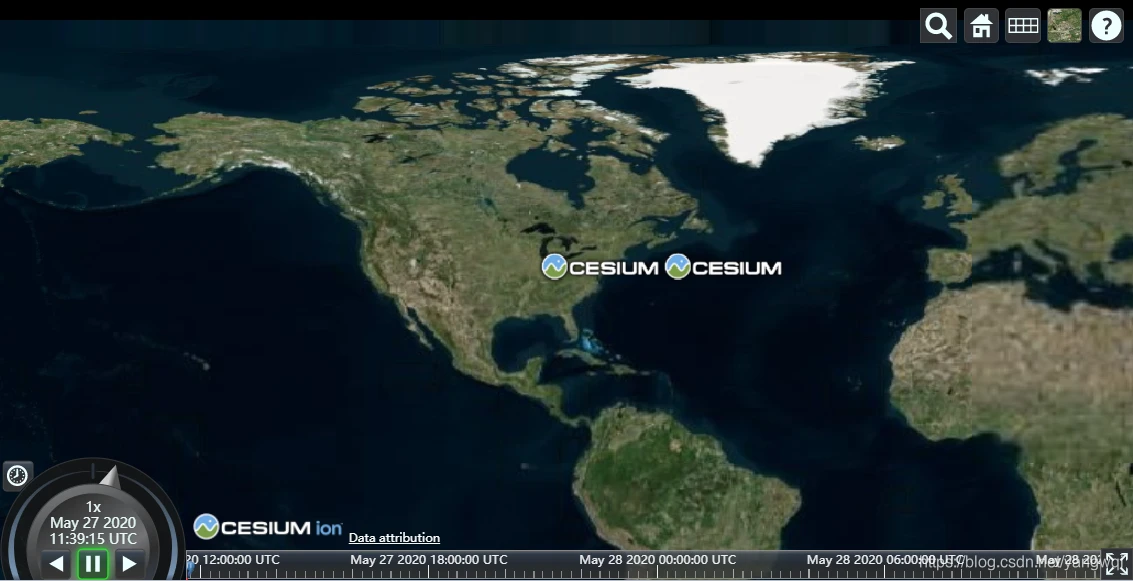
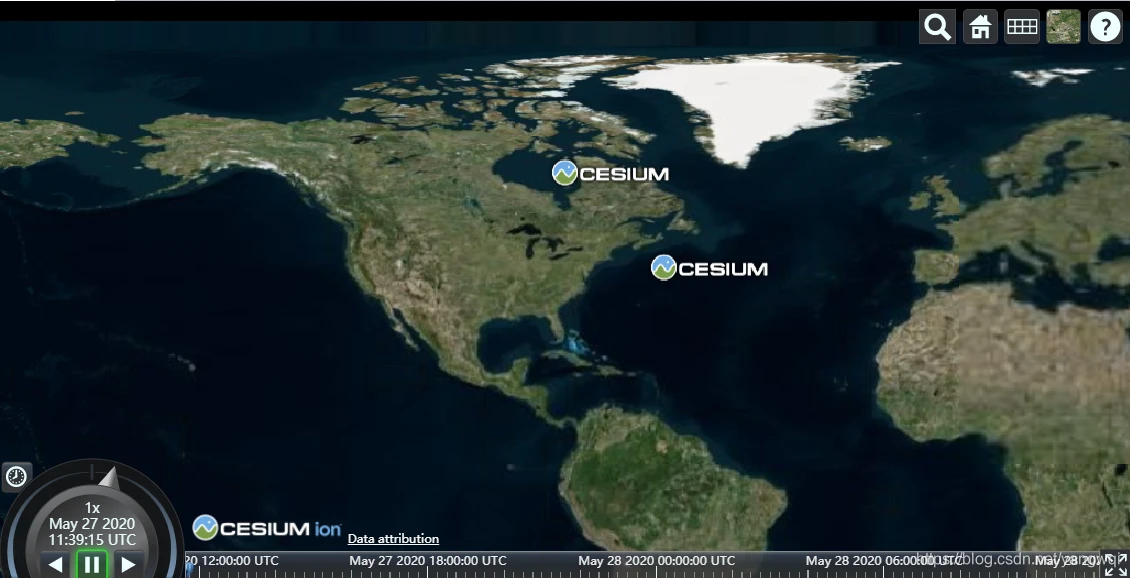
var viewer = new Cesium.Viewer('cesiumContainer',{ sceneMode: 2, }); viewer.entities.add({ id:'id', position : Cesium.Cartesian3.fromDegrees(-75.59777, 40.03883), billboard :{ image : '../images/Cesium_Logo_overlay.png' } });viewer.entities.add({ id:'id2', position : Cesium.Cartesian3.fromDegrees(-50.59777, 40.03883), billboard :{ image : '../images/Cesium_Logo_overlay.png' } }); var pointDraged = null; var leftDownFlag=false; viewer.screenSpaceEventHandler.setInputAction(leftDownAction, Cesium.ScreenSpaceEventType.LEFT_DOWN); viewer.screenSpaceEventHandler.setInputAction(leftUpAction, Cesium.ScreenSpaceEventType.LEFT_UP); viewer.screenSpaceEventHandler.setInputAction(mouseMoveAction, Cesium.ScreenSpaceEventType.MOUSE_MOVE); function leftDownAction(e) { console.log("左键按下"); var windowPosition = e.position; pointDraged = viewer.scene.pick(windowPosition);//选取当前的entity leftDownFlag = true; if (pointDraged) { // 如果为true,则允许用户平移地图。如果为假,相机将保持锁定在当前位置。此标志仅适用于2D和Columbus视图模式。 viewer.scene.screenSpaceCameraController.enableTranslate = false;//锁定相机 } } function leftUpAction(e) { console.log("左键抬起"); leftDownFlag = false; pointDraged=null; viewer.scene.screenSpaceCameraController.enableTranslate = true;//解锁相机 } function mouseMoveAction(e) { if (leftDownFlag === true && pointDraged) { console.log("鼠标移动"); var cartesian = viewer.scene.camera.pickEllipsoid(e.endPosition, viewer.scene.globe.ellipsoid); console.log(cartesian,pointDraged.id.position); if (cartesian) { pointDraged.id.position = new Cesium.CallbackProperty(function () { return cartesian; }, false); } } } 初始状态


cesium实时更新数据实现实体运功
Ceisum实时获取后台数据 实时更新实体位置信息
Ceisum实时获取后台数据 实时更新实体位置信息且实现实体转向功能
Cesium基于czml的model模型转向
Cesium基于czml billboard的模型转向
到此这篇cesium在二维地图中拖拽移动实体的文章就介绍到这了,更多相关内容请继续浏览下面的相关推荐文章,希望大家都能在编程的领域有一番成就!版权声明:
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若内容造成侵权、违法违规、事实不符,请将相关资料发送至xkadmin@xkablog.com进行投诉反馈,一经查实,立即处理!
转载请注明出处,原文链接:https://www.xkablog.com/yd-react-native/11277.html
